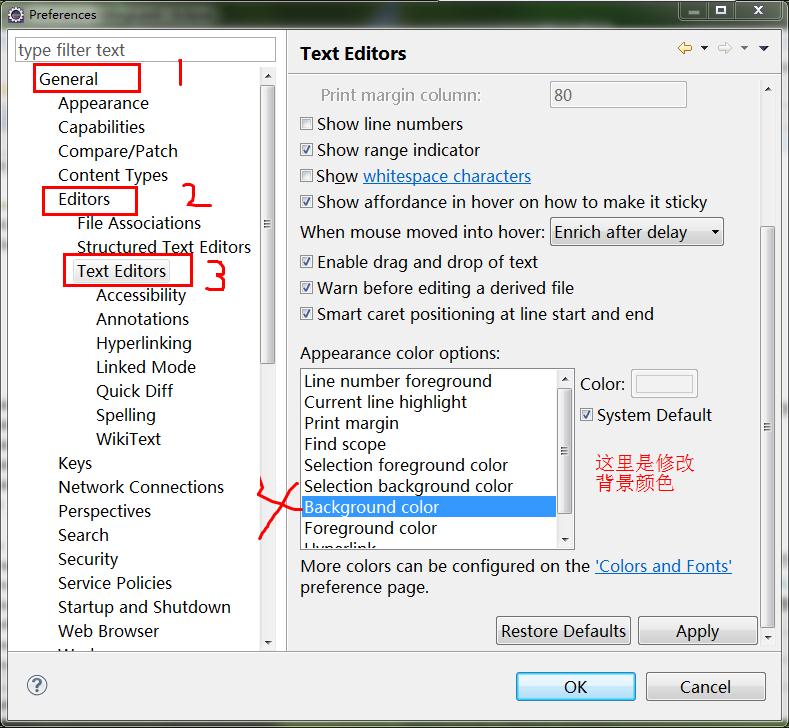
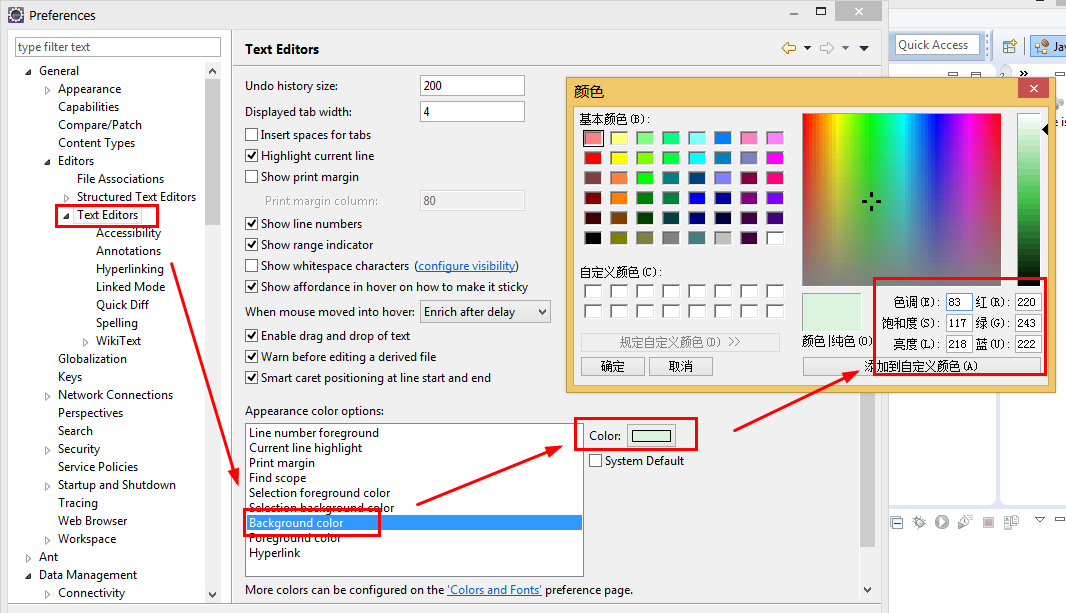
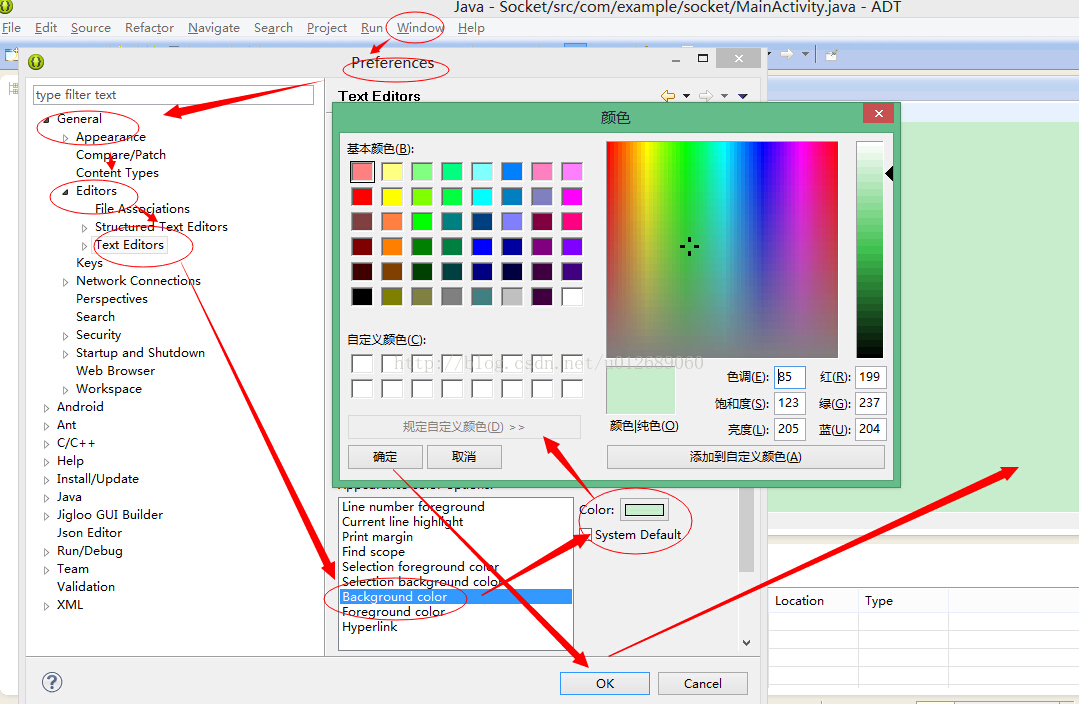
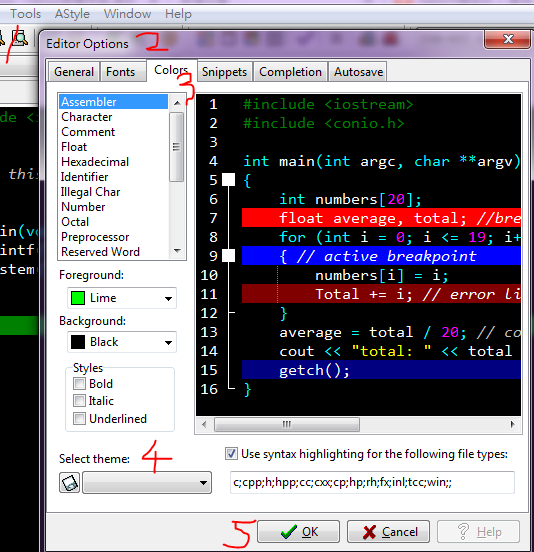
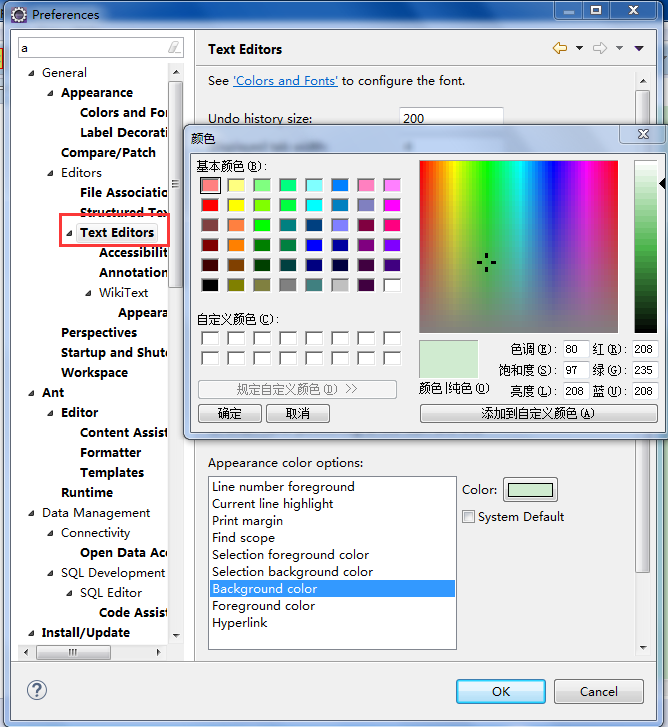
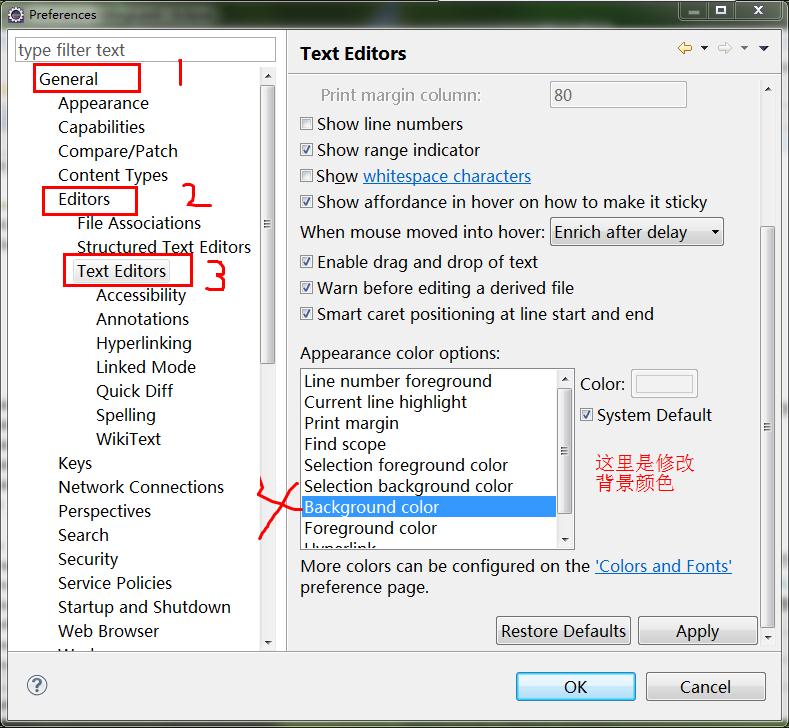
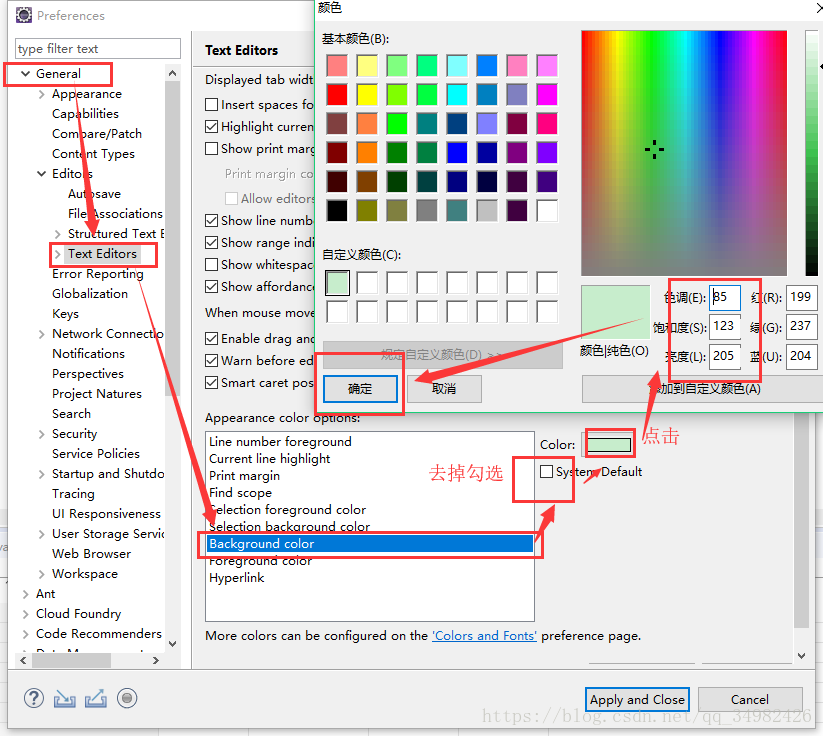
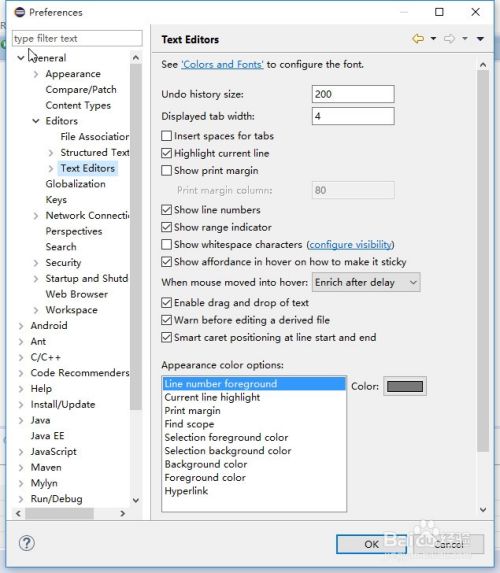
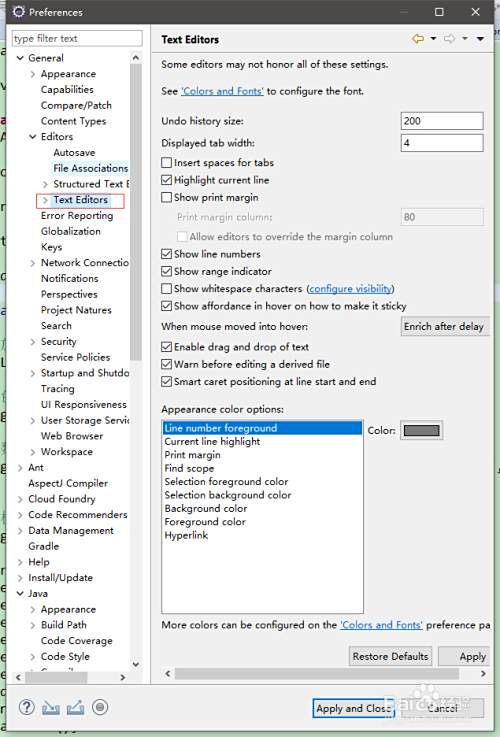
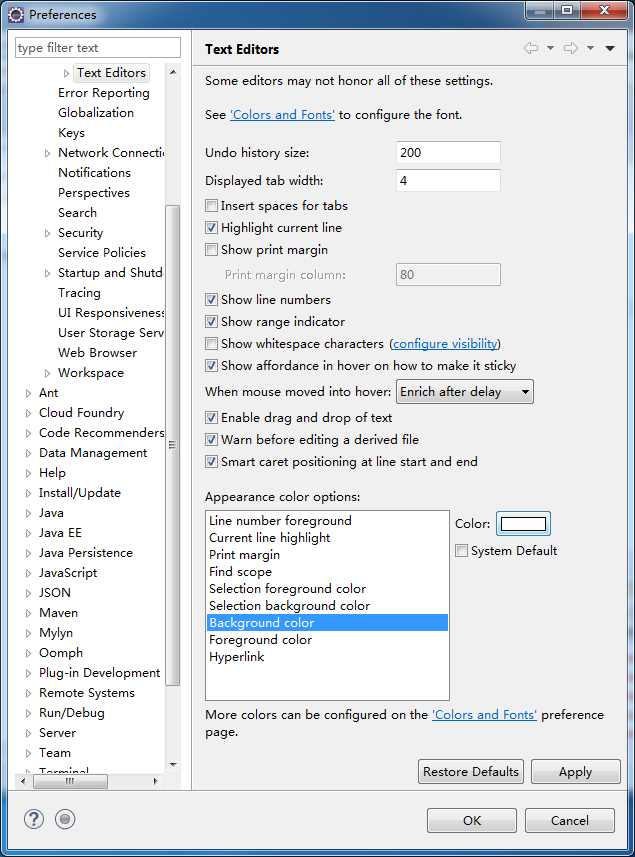
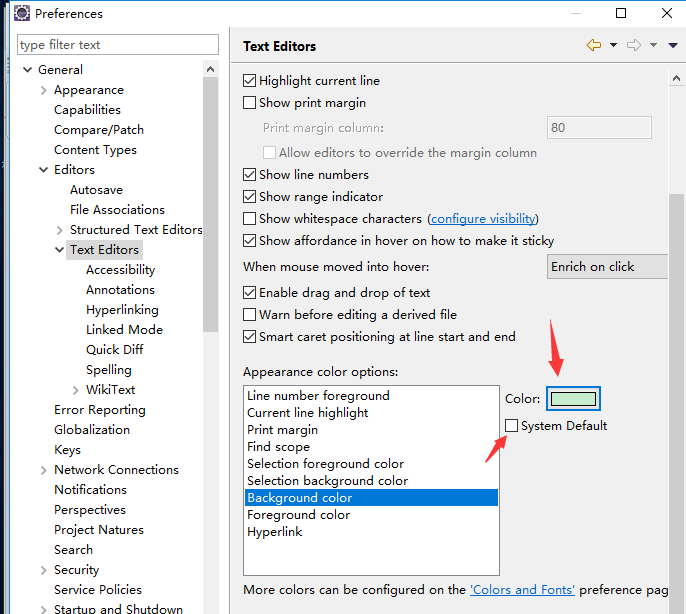
在低於LINE 960的版本中,Android的圖片如上方所示,背景圖片無法去背。 由於系統設定的緣故,LINE 960以上版本的選單背景圖片將套用iOS的圖片,且背景圖片將去背。 然而,販售所需的相關圖片檔案規格仍與以往相同。 ※由於系統設定的緣故,在部分Android裝置上,圖片兩端可能會出現邊線,或無法完整顯示。 ※主題的預覽畫面可能與實際顯示畫面不同CSS 属性 CSS 属性组: 动画 背景 边框和轮廓 框 颜色 内容页的媒体属性 尺寸 盒子模型(新) 盒子模型(旧) 字体 内容生成 网格 超链接 线框 列表 外边距 字幕 多列 内边距 页面媒体 定位 分页 Ruby 语 linestacking 一个速记属性设置linestackingstrategy, linestackingruby改变背景颜色 windows>Preferences>General>Editor>Text Editors 右边选择Appearance color options 选Background color 选择背景颜色 选Current line highlight 来改变 当前选中行 的颜色 配色方案详细following: Eclipse字体大小调整: 窗口 (Window)首选项(Preferences)常规(General)外观 (Appearence)颜色与字体 (Colors And Fonts),在右边的对话框里选择Java Java Editor

Eclipse修改背景颜色 Dianwei5413的博客 程序员宅基地 程序员宅基地
Line camera 背景颜色
Line camera 背景颜色- 效果 主要美化包括: 1、背景透明 2、隐藏坐标轴 3、曲线颜色渐变 4、曲线区域颜色渐变 var option = { backgroundColor'',//背景颜色透明 tooltip { trigger 'axis',//鼠标经过提示如何设置 QLabel 的文本和背景的颜色? 最好的和推荐的方法是使用Qt样式表 。 要更改 QLabel 的文本颜色和背景颜色,请执行以下操作: QLabel* pLabel = new QLabel;




Eclipse背景颜色设置及左侧项目背景颜色设置 程序员大本营
Backgroundcolor 属性设置元素的背景颜色。 元素背景的范围 backgroundcolor 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。 transparent 值默认情况下背景是透明的,至少对我来说很奇怪,但是在编程方式中你必须将它设置为true,如下所示。 JLabel lb = new JLabel("Test");排版与链接 Bootstrap 排版、链接样式设置了基本的全局样式。 分别是: 为 body 元素设置 backgroundcolor #fff;
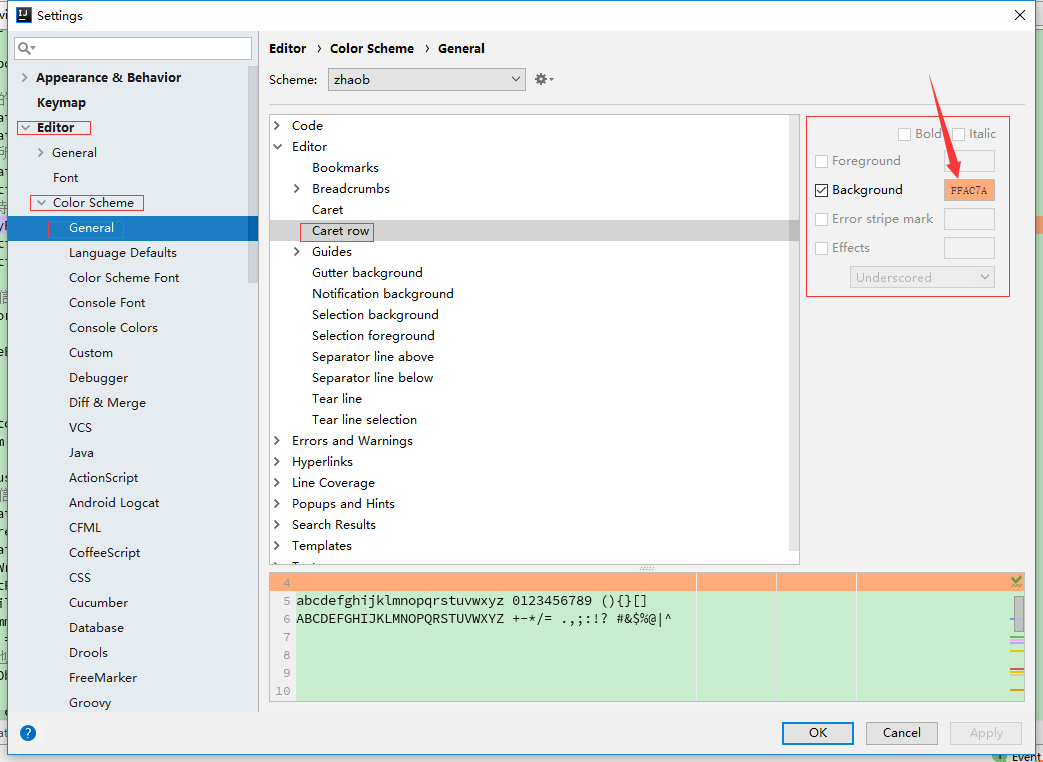
如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。 每个值可以是 , 是 , 或者 auto 示例: backgroundsize contain;设置图形的填充颜色。 strokeStyle = color 设置图形轮廓的颜色。 color 可以是表示 CSS 颜色值的字符串,渐变对象或者图案对象。我们迟些再回头探讨渐变和图案对象。默认情况下,线条和填充颜色都是黑色(CSS 颜色值 #)。 如图红线标识的代码左侧折叠线,修改其颜色:1、快捷键 ctrlalts,或者到菜单栏左上角File,打开Settings2、在Editor下的Colors&Fonts下的General,打开Edittor下的Tear line就是我们要找的,单击右侧色块修改喜欢的颜色。 ps其实来设置这个东西是因为我使用的皮肤背景色是黑的,Tear line又是黑的,所以我 idea按行号查找 xdkprosperous的博客 万 鼠标点击当前文
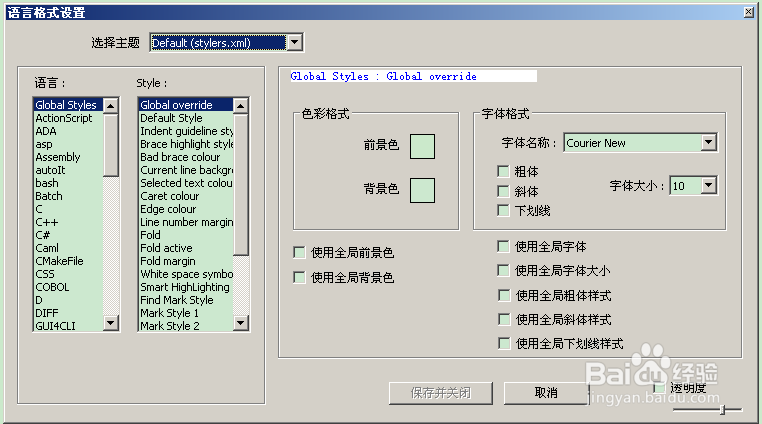
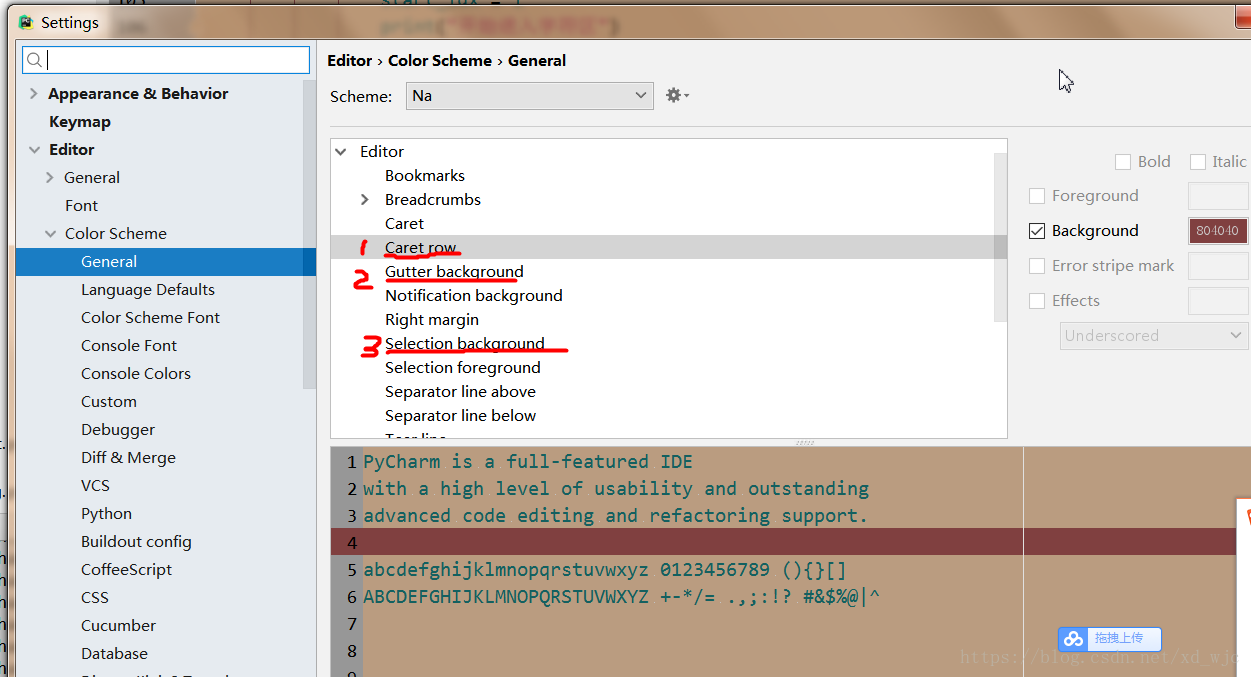
Indent guideline style 缩进参考线的颜色 Brace highlight style 鼠标指针在框架左右时框架的颜色(如css中{} js中的()) Bad brace color 错误的框架的颜色(如js中{}里面有错误,这个{}的颜色) Current line background colour 鼠标指向的当前行的背景颜色 Selected text colour 选中文本HTML 颜色名 本页提供了被大多数浏览器支持的颜色名。 提示: 仅有 16 种 颜色名 被 W3C 的 HTML 40 标准支持,它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。 如果使用其它颜色的话,就应该使用 十六进制所有现代浏览器均支持以下 140 种颜色名称(单击颜色名称或十六进制值,可查看将以该颜色为背景颜色以及不同的文本颜色): 如需 CSS 颜色的完整知识,请访问我们的颜色教程。 颜色名 十六进制颜色值 颜色 AliceBlue #F0F8FF AntiqueWhite #FAEBD7




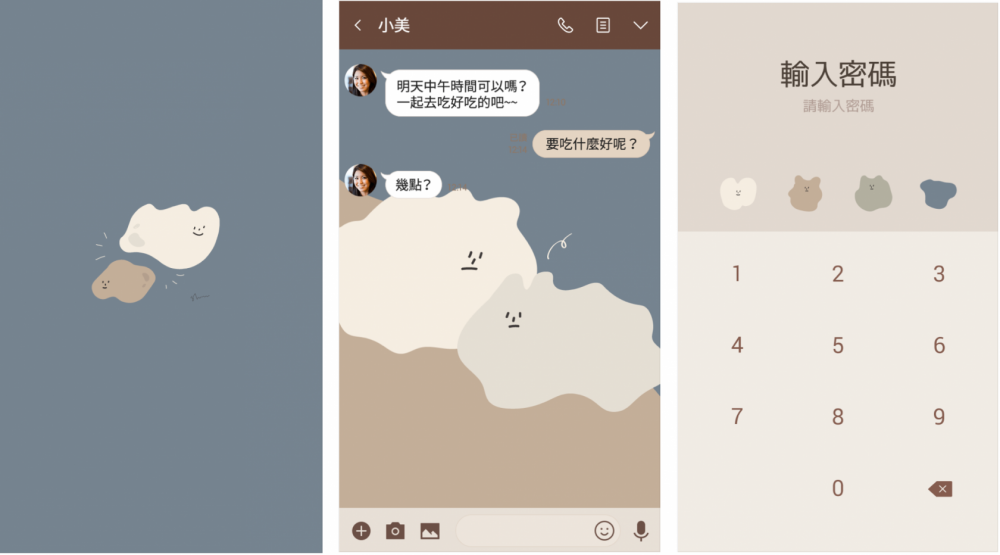
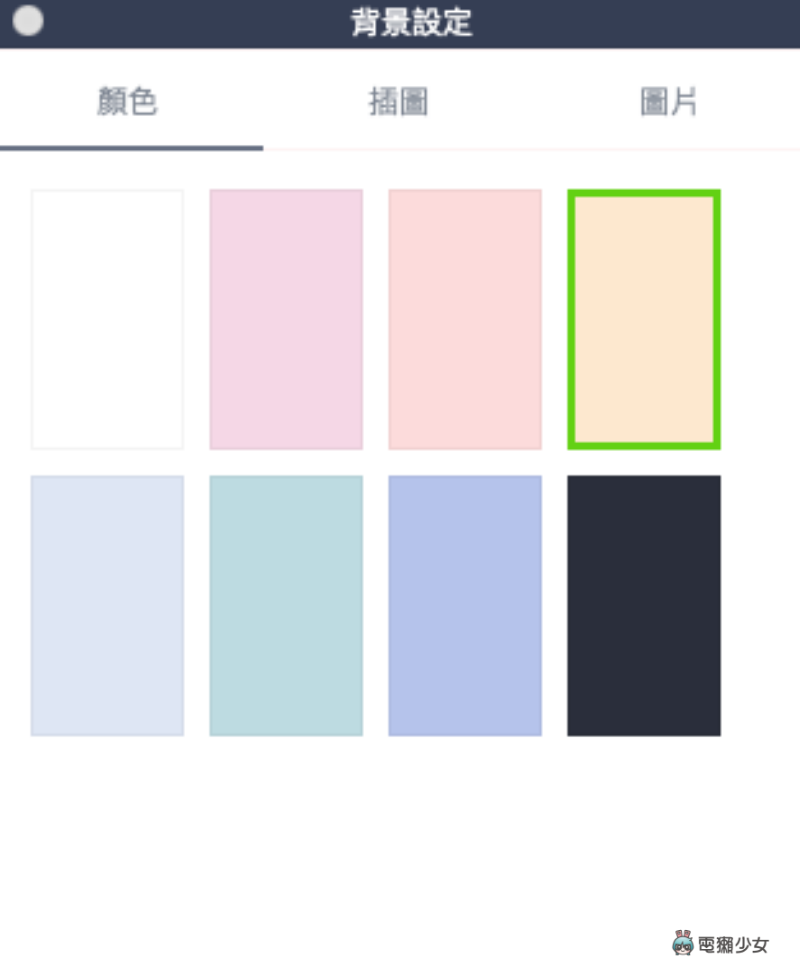
Line 聊天室背景怎麼換 三步驟教你輕鬆設定電腦 手機想換顏色或自訂照片都可以 電獺少女




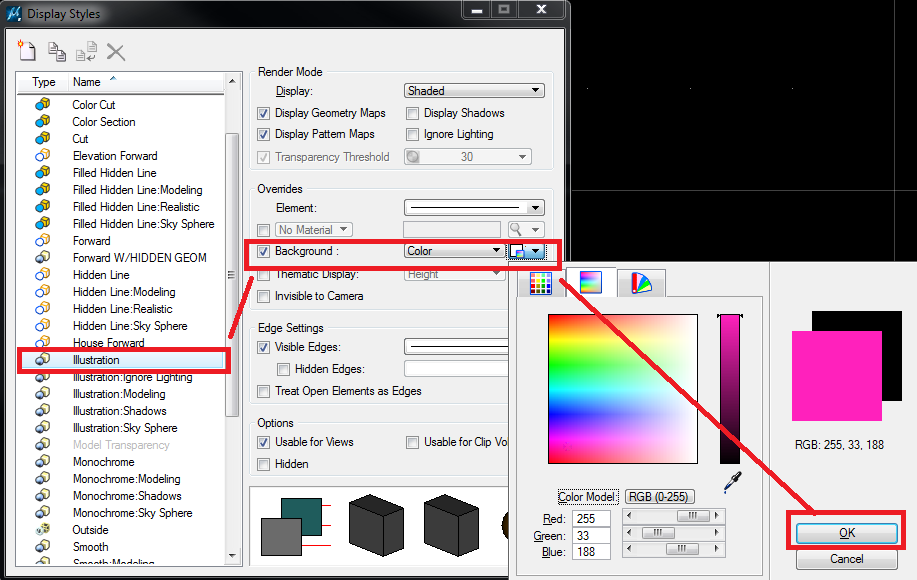
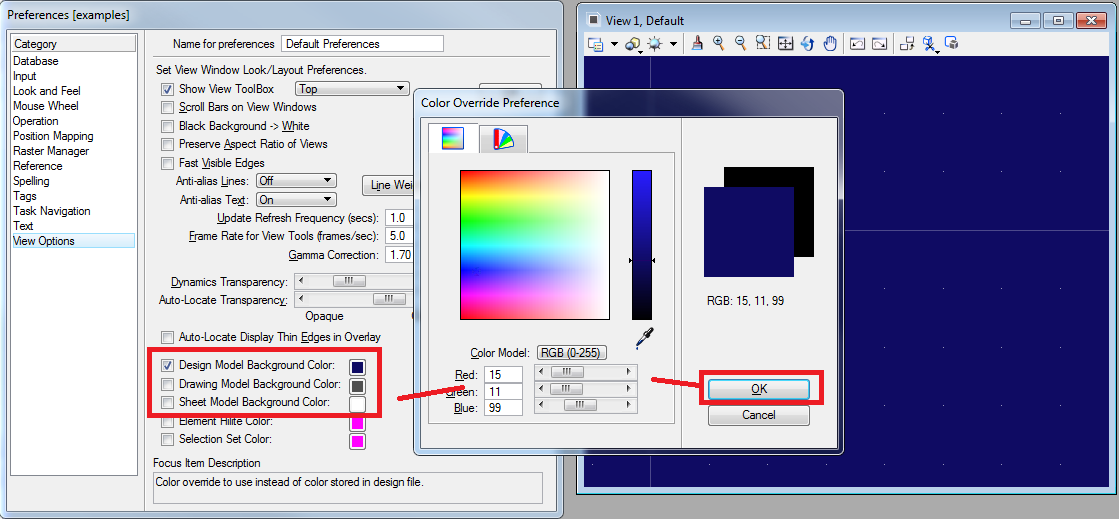
如何改变microstation视图的背景颜色 技术资料库 Bentley 中国优先社区 Bentley Communities
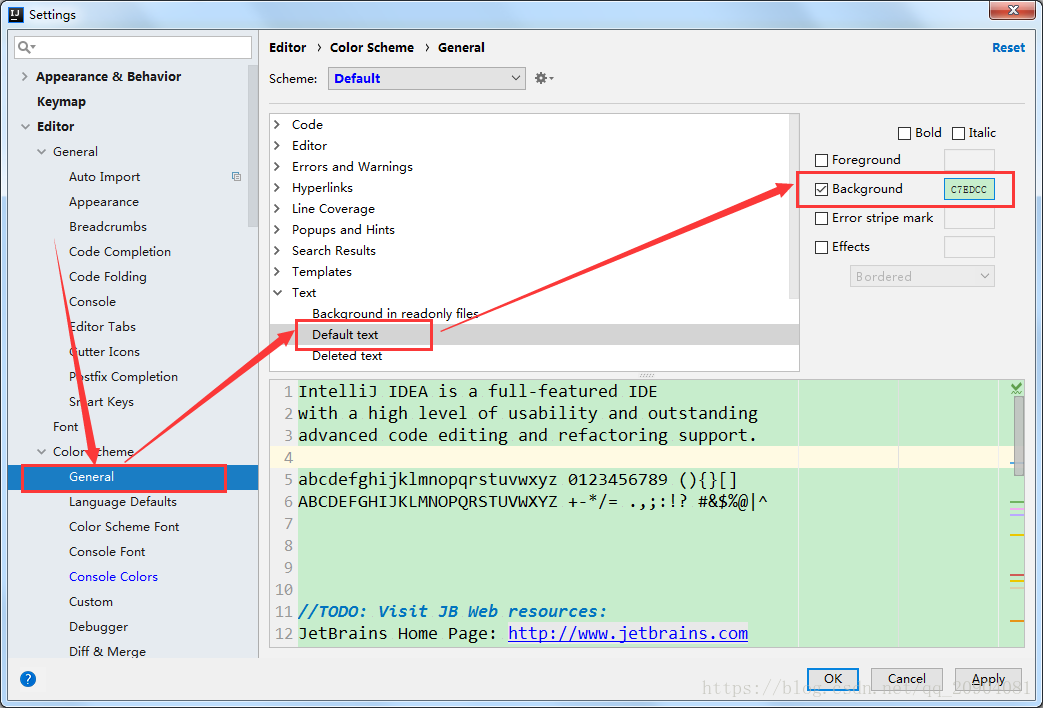
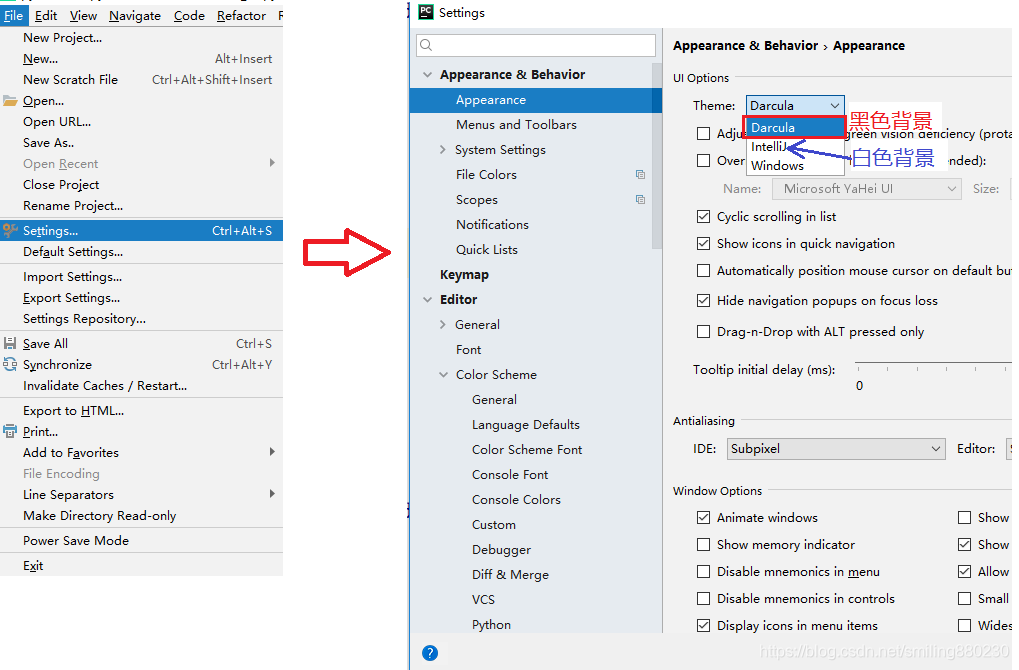
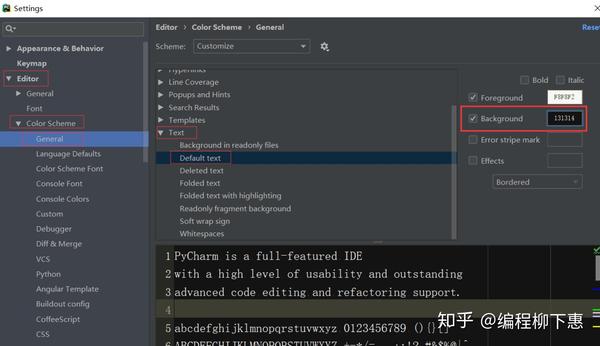
一、设置背景颜色 1、显示行号File>Settings>Editor>General>Appearance右侧,Show line numbers 2 设置字体大小与行间距File>Settings>Editor>Font 3 颜色设置File>Settings>Editor>Colors Scheme>General,右侧选择Text>Default text,更改其背景Darcula 1,音频文件要符合16khz采样率16bit位深单声道,如果是mp3文件码率要高于48kbps,否则评分可能会出现偏低或者0 2,VoiceType是否和传入的音频文件一致,文本和音频是否一致 3,看下sessionId是否在每次评测的时候都是一样的结果导致的 4,在初次 小程序鼠标点击按钮(改变背景颜色字体) 阅读 815 0 目标需求:实现下图,给点击的view增加类,每次只能选择一个。 主要思路:给点击的view增加类,依靠点击的index对state进行赋值。 如果相同时,给该view增加类。 效果演示: wxml




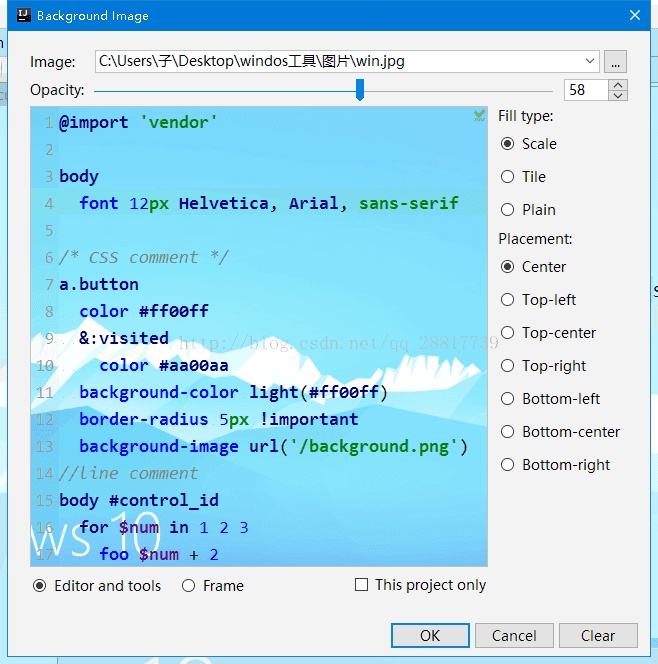
Eclipse 修改背景图片 不是修改背景颜色 Qq Csdn博客 Eclipse设置背景图片




Origin怎么修改图例框的背景颜色 百度经验
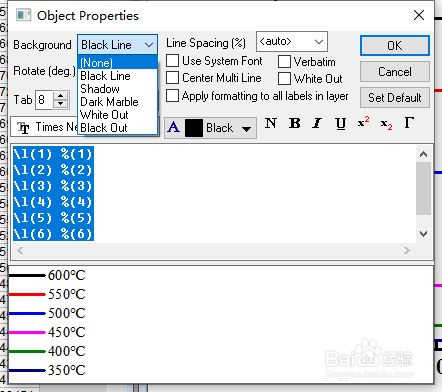
更改尺寸、标签和模型背景的颜色设置 您可以定义要用于模型中尺寸、标签和背景的颜色。例如,如果将背景设置为黑色,则可能还需要调整其他颜色设置,以确保文本和尺寸可见。 在高级选项对话框中使用 00 到 10 范围内的 rgb 值更改颜色设置。用空格分隔各个值。 Indent guideline style 缩进参考线的颜色 Brace highlight style 鼠标指针在框架左右时框架的颜色(如css中{} js中的()) Bad brace color 错误的框架的颜色(如js中{}里面有错误,这个{}的颜色) Current line background colour 鼠标指向的当前行的背景颜色 Selected text colour 选中文本1设置图形要素的颜色 Plot函数中,使用col=参数来决定要素的颜色 如果不指定plot type,颜色加在散点上,如果指定了plot type,例如line,则颜色加在线上 其它函数,例如barplot()和histogram()也使用col=参数影响颜色 2颜色的表示 ①颜色名




Sourceinsight如何修改背景颜色 Si背景护眼色 百度经验




Eclipse背景颜色设置成保护眼的绿色 程序员大本营
最も好ましい 背景画像 秋 Line 背景画像 秋 一个小男孩独自坐在干草上 在一个美丽的秋季公园里 红叶背景库存图片 图片包括有敬慕 颜色 秋の背景イメージ イラスト素材 フォトライブラリー PhotolibraryPLabel>setStyleSheet ("QLabel { backgroundcolor red; 改变背景颜色(黑底背景的设置) windows>Preferences>General>Editor>Text Editors 右边选择Appearance color options 选Background color 选择背景颜色 背景配色:160,0,59 选Current line highlight 来改变 当前选中行 的颜色 配色方案详细following: Annotations(注释)




Eclipse设置背景颜色和字体颜色 简书




Codeblock 设置背景颜色 Higerzhang 博客园
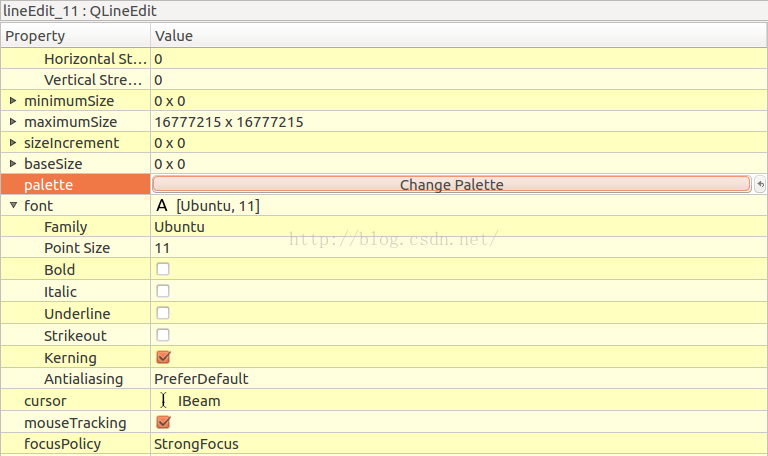
PyQt5 :Qt Designer更改LineEdit的背景和字体颜色 1:在Qt Designer中找到属性编辑器,如下图: 2:在palette右边点击:改变调色板,打开界面如下:更改Text右边的颜色即可更改字体颜色,更改Base右边的颜色即可更改背景颜色: 3:更改后效果如下:CSS 渐变还支持透明度,也可用于创建渐变效果。 如需添加透明度,我们使用 rgba () 函数来定义色标。 rgba () 函数中的最后一个参数可以是 0 到 1 的值,它定义颜色的透明度:0 表示全透明,1 表示全彩色(无透明)。 下面的例子展示了从左开始的线性渐变。我添加这个答案是因为我觉得它对任何人都有用 我在绘画应用程序中为彩色显示标签设置了RGBA颜色(即RGB颜色,透明度为Alpha值)的问题 当我遇到第一个答案时,我无法设置RGBA颜色




Line主題分享 女孩板 Dcard




Eclipse Myeclipse的详细优化配置与背景颜色 代码字体颜色 代码注释 快捷键等详细讲解 有范管理美学 公众号 头条号 有范管理美学 Csdn博客
bg_color:背景色。结合Echarts官网的文档可以发现,颜色一般可使用 RGB 表示,比如 'rgb(128, 128, 128)' ,如果想要加上 alpha 通道,可以使用 RGBA,比如 'rgba(128, 128, 128, 05)',也可以使用十六进制格式,比如 '#ccc' js_host:这个应该是引入的js文件的路径。} 亲自试一试 注意:firstline 伪元素只能应用于块级元素。 以下属性适用于 firstline 伪元素: 字体属性;Firstline 伪元素用于向文本的首行添加特殊样式。 下面的例子为所有 元素中的首行添加样式: 实例 pfirstline { color #ff0000;




香蕉香蕉线描在一个空白背景颜色一也corel凹道例证向量向量例证 插画包括有符号 图画




Line Creators Market
下面由notepad教程栏目给大家介绍Notepad中的颜色属性设置大全,希望对需要的朋友有所帮助! Indent guideline style 缩进参考线的颜色 Brace highlight style 鼠标指针在框架左右时框架的颜色(如css中{} js中的()) Bad brace color 错误的框架的颜色(如js中{}里面有错误,这个{}的颜色) Current line background colour改变背景颜色 windows>Preferences>General>Editor>Text Editors 右边选择Appearance color options 选Background color 选择背景颜色 选Current line highlight 来改变 当前选中行 的颜色 Eclipse字体大小调整: 设置圆角、背景、边框、颜色及更改状态后的圆角、背景、边框、颜色、文字等 Contribute to ZQ7/RoundView development by creating an




Eclipse背景颜色设置及左侧项目背景颜色设置 程序员大本营



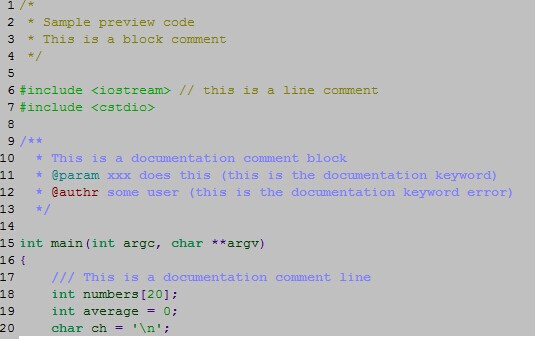
Android Studio调用preview以及修改背景颜色 Trycatch Csdn博客
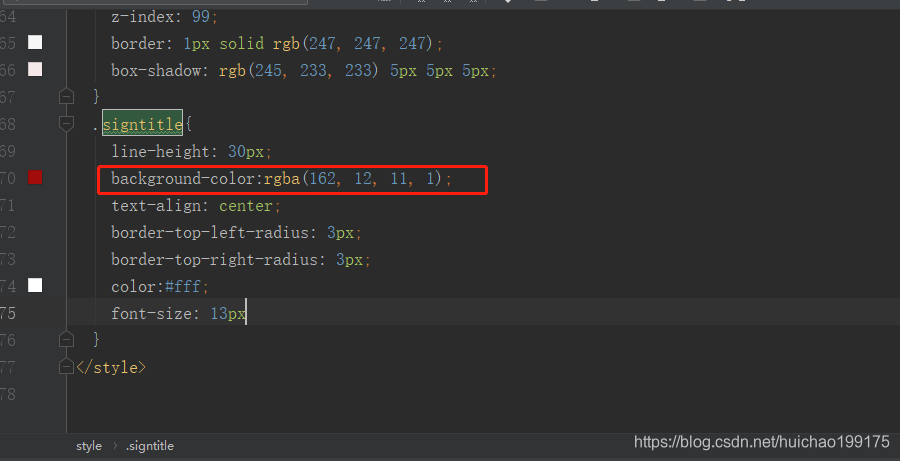
改变背景颜色(黑底背景的设置) windows>Preferences>General>Editor>Text Editors 右边选择Appearance color options 选Background color 选择背景颜色 选Current line highlight 来改变 当前选中行 的颜色 配色方案详细following: Annotations(注释) 107, 147, 186使用 @fontfamilybase 、 @fontsizebase 和 @lineheightbase 变量作为排版的基本参数 为所有链接设置了基本颜色 @linkcolor ,并且当链接处于 hover 状态时才添加设置title的尺寸,颜色,线高,位置 p theme(plottitle=element_text(size= , face= "bold" , color= "skyblue" , #颜色 hjust= 05 , #调整位置,正中间 lineheight= 12 ))




Codeblock 设置背景颜色 程序员大本营




Idea中两中默认背景颜色的rgb 仗剑走天涯 的博客 程序员宅基地 Idea默认背景色 程序员宅基地
qlineedit设置背景颜色 1017 1万 使用QPalette的方法不行, ui>le_text>setAutoFillBackground(true);改变背景颜色(黑底背景的设置) windows>Preferences>General>Editor>Text Editors 右边选择Appearance color options 选Background color 选择背景颜色 背景配色:160,0,59 选Current line highlight 来改变 当前选中行 的颜色



如何替换pdf的背景颜色 凯钿行动科技 客服支援中心




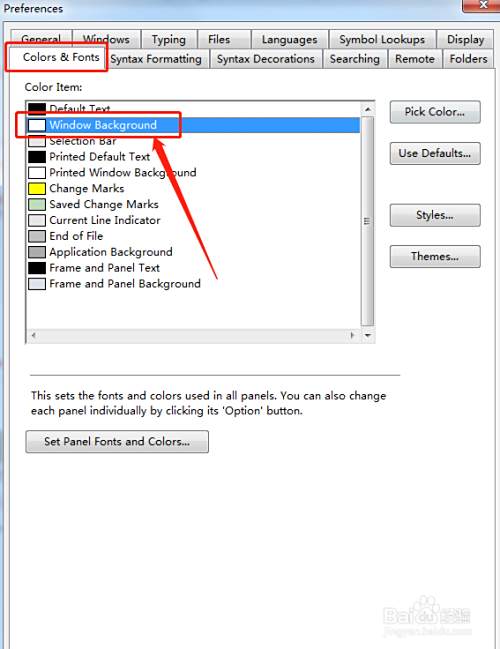
Crt 如何修改背景颜色与字体颜色 Julia294的博客 程序员宅基地 程序员宅基地




更改visual Studio的背景颜色 21
.jpg)



科技新知 電腦版line如何更改單一或全部聊天室的背景圖片 傑昇通信 挑戰手機市場最低價




Myeclipse 中如何修改背景颜色 职场人的思考 博客园




Xilinx Sdk文本编辑器行号显示和背景颜色改变 Chrispaul 程序员宅基地 程序员宅基地




Eclipse背景颜色 字体大小 自定义格式化设置 自定义keys 自动注释 各大src源码下载 自定义注释 U的专栏 程序员宅基地 程序员宅基地




Dev C 背景顏色調整 真相傑森



如何修改eclipse的背景颜色 综合技术




Myeclipse设置当前行背景颜色 选中单词前景色 背景色 Kuillldan 博客园




官方主題看到膩 編輯推薦5個韓系手繪 Line主題 這次就換個質感又簡約的風格淨化好心情吧 Popdaily 波波黛莉




Bycjgrnjzgxabm




Android 如何在android中更改menuitem的背景颜色 It工具网




音乐笔记和符号无缝图案设计 完全可编辑的填充和背景颜色 黑白音乐无缝图案插画 正版商用图片04vsj0 摄图新视界




Eclipse配置workspace背景颜色 Kinglone 博客园




Line 新增背景顏色和快速掃描條碼功能 愛瘋日報




Altium Designer怎么设置背景颜色 Altium Designer设置背景颜色的方法 下载吧




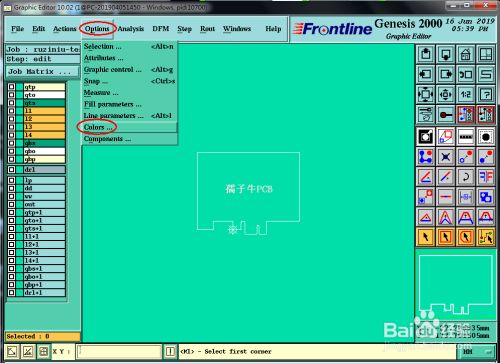
Genesis00如何更改背景颜色 百度经验




线背景颜色 设计主题高清壁纸预览 10wallpaper Com




Idea Git Annotations 背景颜色修改 Zx1323的博客 程序员宅基地 程序员宅基地




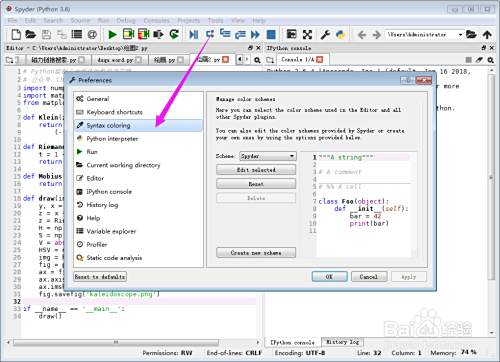
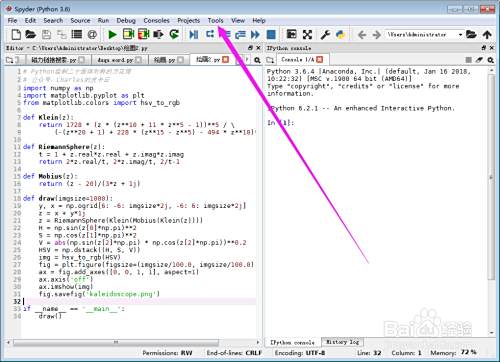
Spyder背景颜色设置 百度经验




Line 版本更新投稿介面加入背景顏色套用 Saydigi 點子生活




Eclipse修改背景颜色 Dianwei5413的博客 程序员宅基地 程序员宅基地




Idea修改代码背景色 7876的博客 程序员宅基地 Idea代码背景颜色 程序员宅基地




Intellij Idea设置背景颜色为豆沙绿 Morris 的博客 程序员宅基地 Idea设置豆沙绿 程序员宅基地




Background背景相关之背景颜色 Mobf的博客 51cto博客



在折线图有条件的背景颜色 It屋 程序员软件开发技术分享社区




Eclipse 编辑器背景颜色设置 番茄珊 Tomato33的专栏 Csdn博客



Ccs6的背景颜色设置问题 C00 微控制器论坛 C00 微控制器 E2e 设计支持




使用背景和更多内容个性化您的onenote 10笔记本 如何 21




Eclipse背景颜色修改 晴天小风的博客 Csdn博客 Eclipse背景颜色




Header 标签为什么不能改变背景颜色 Segmentfault 思否




Eclipse修改代码编辑背景颜色为保护色 曹晓粲璨璨的博客 Csdn博客 Eclipse怎么整个颜色改为保护色




Eclipse中如何设置工作区的背景颜色 百度经验



在折线图有条件的背景颜色 It屋 程序员软件开发技术分享社区




如何改变microstation视图的背景颜色 技术资料库 Bentley 中国优先社区 Bentley Communities




Chrome 背景和分页颜色如何更改 教你用chrome 主题及群组功能 数字营销 Seo Sem 信息流 技术分享




Line主題分享 女孩板 Dcard




Codeblocks修改背景颜色 Nyist Yangguang的博客 Csdn博客




Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 知乎




Mac版eclipse字体 代码区背景颜色设置 简书




线背景颜色 设计主题高清壁纸预览 10wallpaper Com




Eclipse如何自定义背景颜色及文字颜色 百度经验




Spyder背景颜色设置 百度经验




Notepad 自定义设置背景颜色 相见不如怀念 程序员宅基地 Notepad 背景颜色设置 程序员宅基地




香蕉香蕉线描在一个空白背景颜色一也corel凹道例证向量向量例证 插画包括有符号 图画




Intellij Idea设置 选中变量或方法 的背景颜色 字体颜色 U的博客 Csdn博客 Idea设置选中变量颜色




Pycharm开发工具修改背景颜色 Smiling0230的博客 Csdn博客 Pycharm修改背景颜色




Venncloset 任你挑三只 做成你独一无二的口袋衣 搭配全棉cotton布料 只需rm19 口袋背景颜色还能 Facebook



Line聊天室下雪聖誕節限定沒看到雪的人請進 Nownews 今日新聞 Line Today




告別螢光綠 Line換新衣還 多一條小縫隙 網愣了 懸浮板塊 Ettoday財經雲 Ettoday新聞雲




制作说明 Line Creators Market



为什么生成的二维码的背景颜色是黑色的 颜色在后台如何控制 微信开放社区




Myeclipse 设置代码界面背景颜色 注释颜色 Yanpengfeil的博客 Csdn博客




你的ppt背景颜色选对了吗




保護色貼圖 融入背景顏色 Line貼圖 Line Store




制作说明 Line Creators Market




Eclipse如何改变光标所在行的背景颜色 简书




Python Matplotlib 设置figure背景色 Corleone 4ever的博客 程序员宅基地 Matplotlib设置背景颜色 程序员宅基地




Line 版本更新投稿介面加入背景顏色套用 Saydigi 點子生活




Eclipse 背景及字体颜色设置 简书




设置eclipse背景颜色和字体颜色 程序员白小白的博客 Csdn博客 Eclipse字体颜色



答疑 怎么修改ea的背景颜色或背景图



华三模拟器hcl设置命令行窗口字体 背景颜色 亿帮常识网




Eclipse 设置背景色 长袖保暖 博客园




Line電腦版深色模式怎麼開 教你兩鍵快速在win和mac上啟動 瘋先生




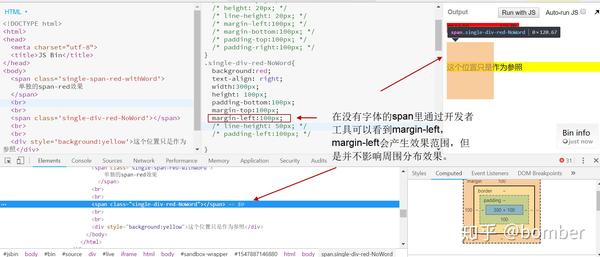
块级元素和内联元素部分属性效果展示 知乎




Css Ie11浏览器背景颜色不显示问题解决 朝花夕拾的博客 Csdn博客




分享 Android Studio 设置编辑器背景颜色 1024toyou Com




Eclipse代码和背景颜色设置 个性化设置 主题设置 Zard Naive的博客 Csdn博客




Pycharm颜色设置 Pycharm修改代码颜色 精作网




制作说明 Line Creators Market




设置jetbrains 的背景颜色和字体 有上进心的东伯雪鹰 Csdn博客 Jetbrains 默认字体




Notepad 更改背景颜色 百度经验




制作说明 Line Creators Market




Idea设置背景护眼色 Cyb0408的博客 Csdn博客 Idea设置护眼色




Idea 背景颜色设置 梦见舟 博客园




Eclipse 背景颜色设置 程序员大本营




Eclipse中字体大小及背景颜色设置 Mr 小强的博客 程序员宅基地 Eclipse怎么设置字体颜色和背景颜色 程序员宅基地




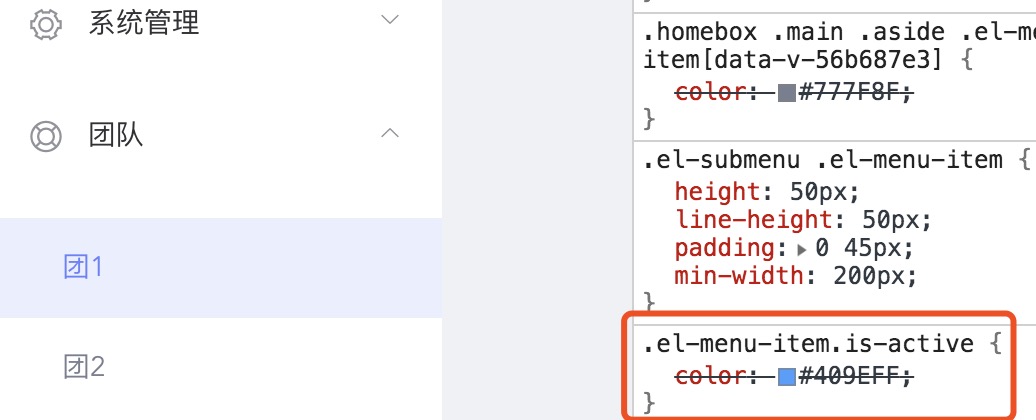
Vue Elementui更改导航菜单选中背景颜色 插入空 Winfrom控件库 Net开源控件库 Hzhcontrols官网




图片素材 天空 阳光 质地 花 线 颜色 圈 绘画 艺术 彩虹 形状 气象现象 丙烯酸漆 多彩的背景 电脑壁纸 Pontilism 6000x6000 素材中国 高清壁纸 Pxhere摄影图库




Line 聊天室背景怎麼換 三步驟教你輕鬆設定電腦 手機想換顏色或自訂照片都可以 電獺少女




如何改变microstation视图的背景颜色 技术资料库 Bentley 中国优先社区 Bentley Communities




设置pycharm中选择文本的背景颜色和代码中和选中单词相同单词的背景颜色 Frank Allen 博客园



0 件のコメント:
コメントを投稿