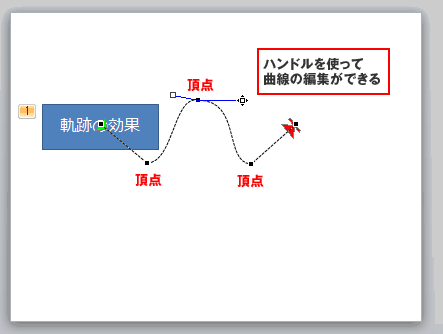
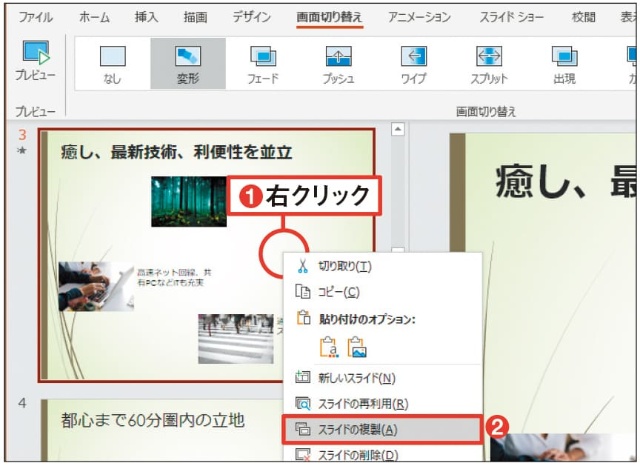
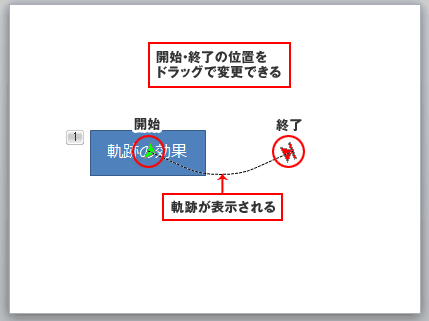
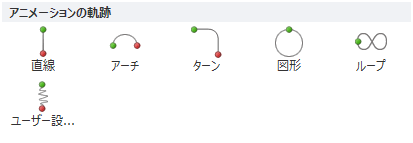
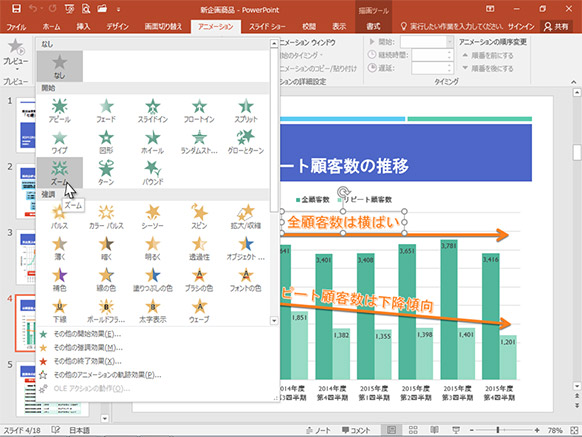
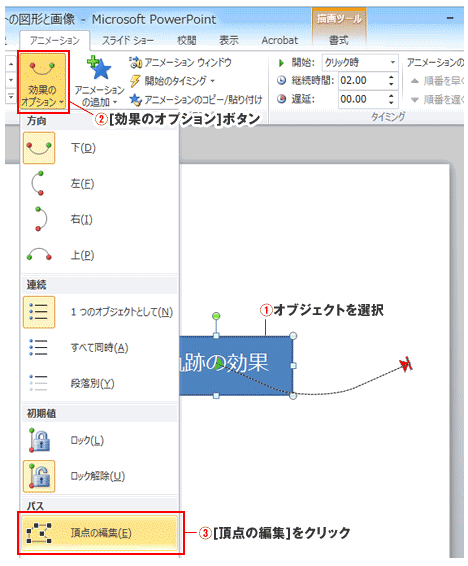
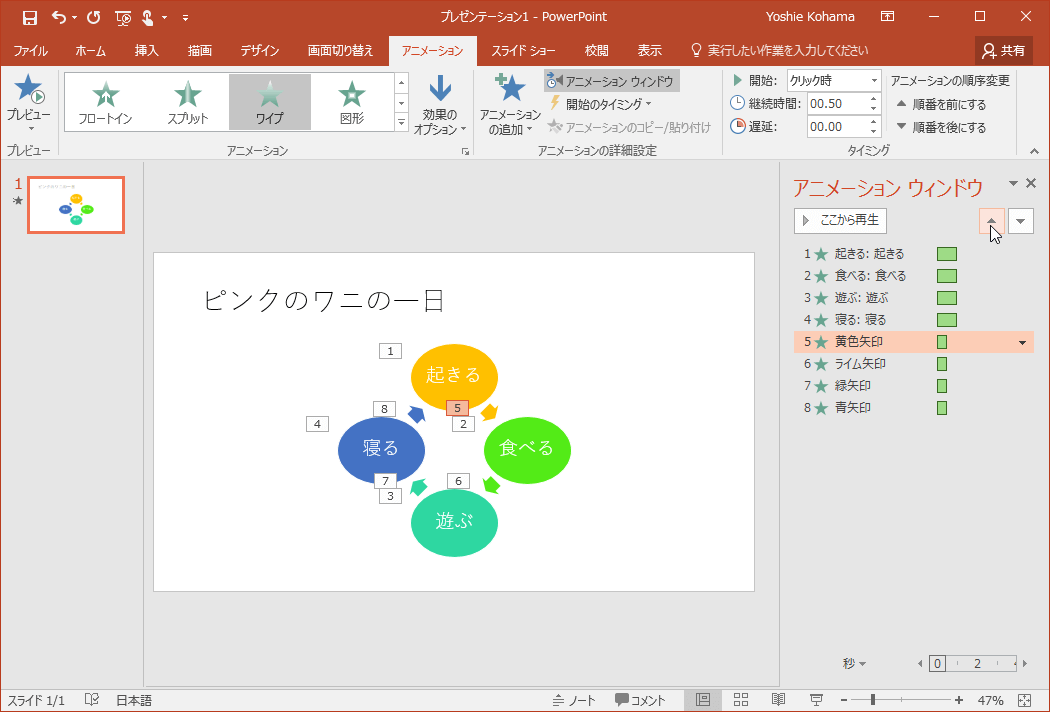
アニメーションの軌跡効果を適用すると、スライド オブジェクトを連続的に動かして、効果的にプレゼンできます。 たとえば、右側の飛行機 (下図) は飛行機の出発点を表し、2 機の飛行機の間の点線は、アニメーション再生時に飛行機がたどる道筋を表しています。 左側の透明な画像は
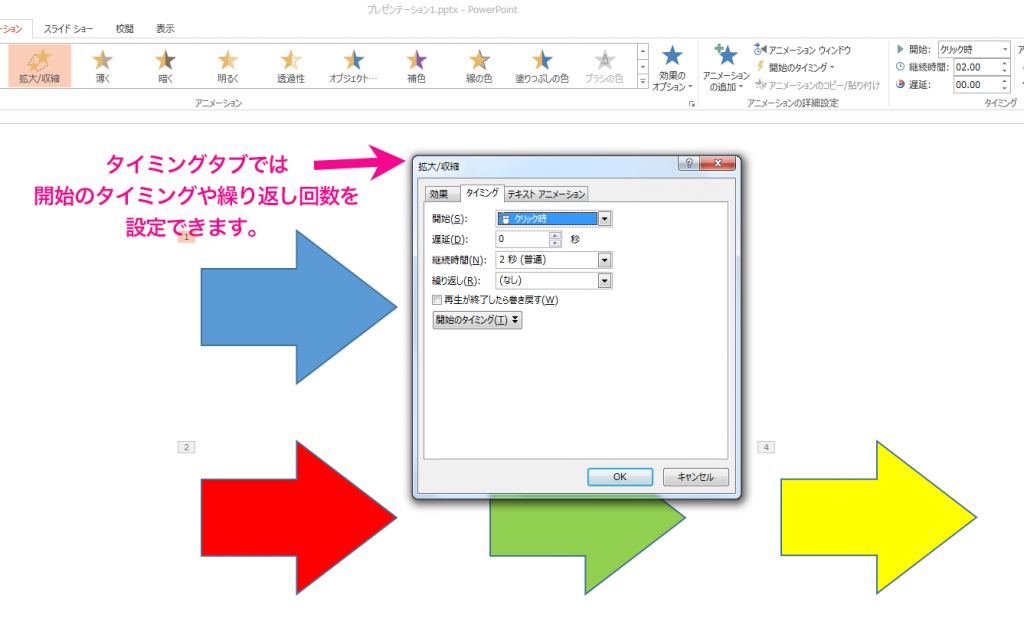
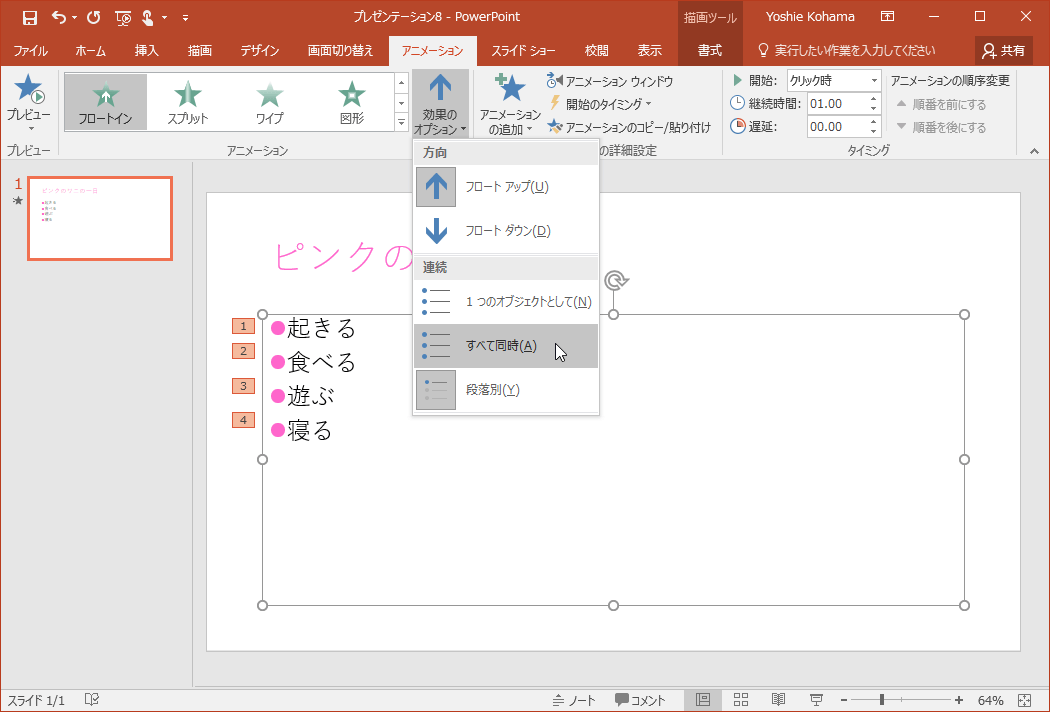
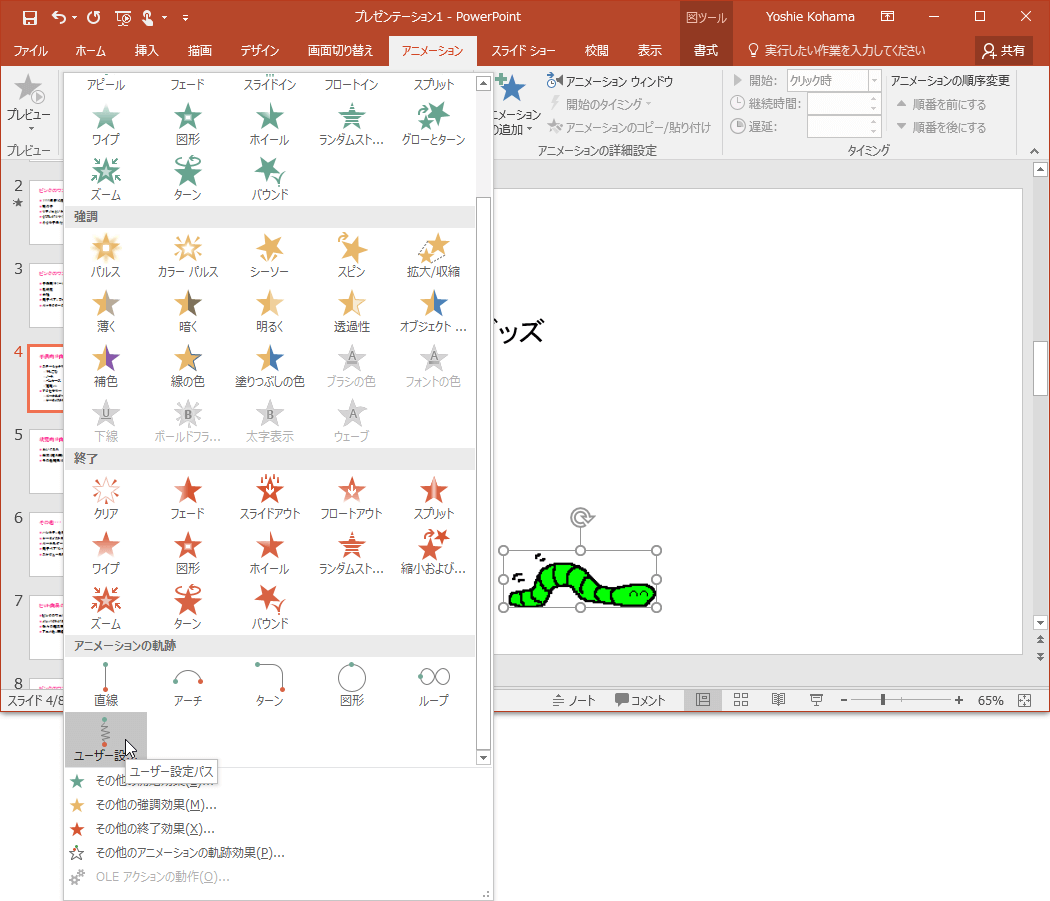
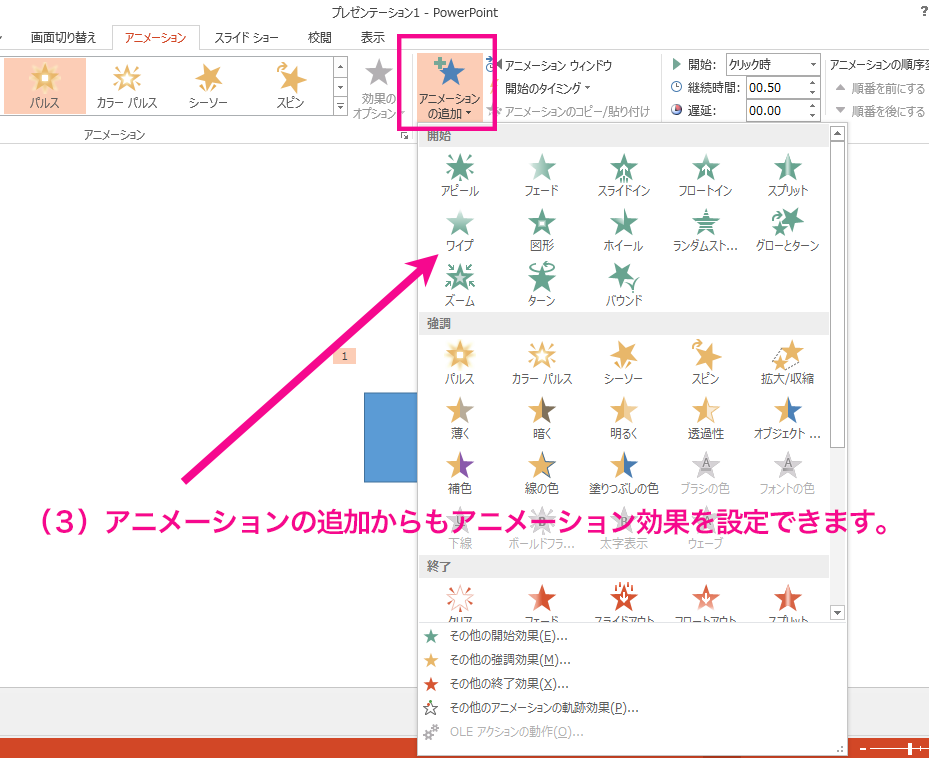
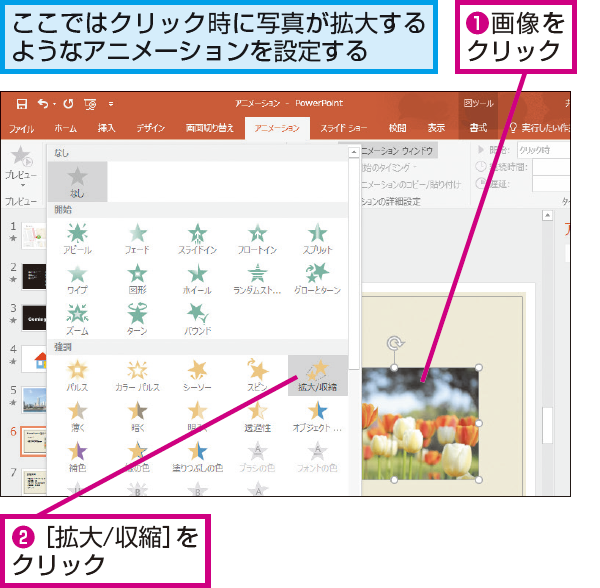
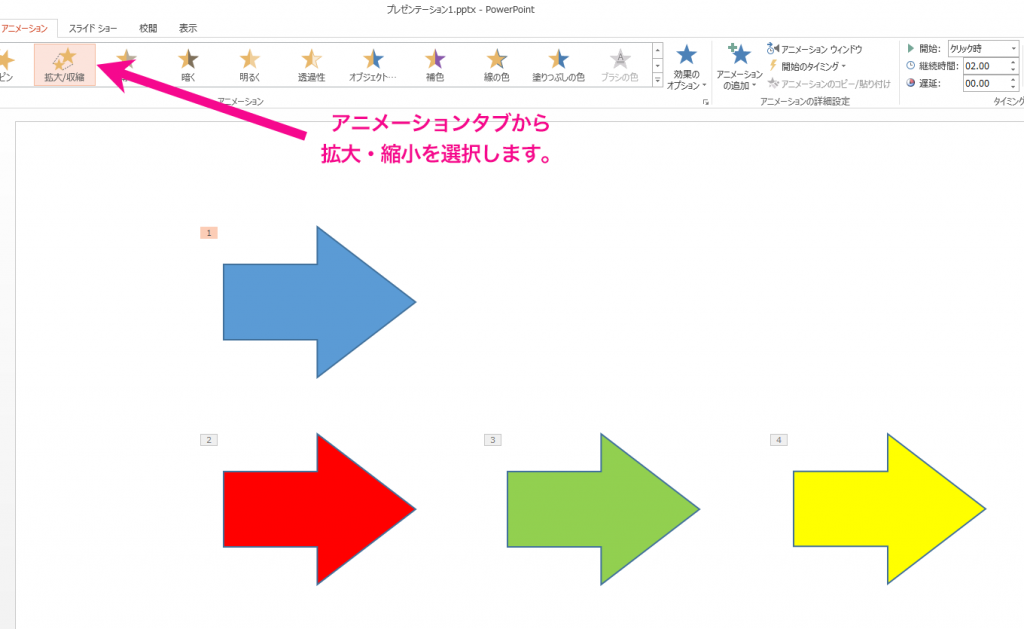
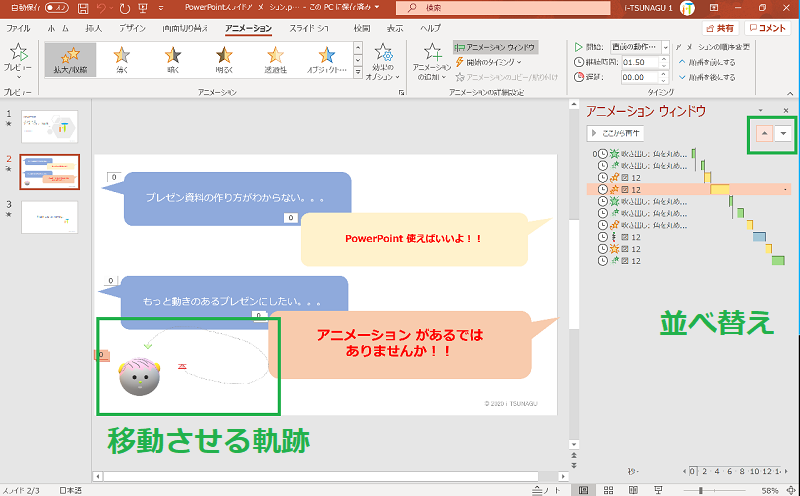
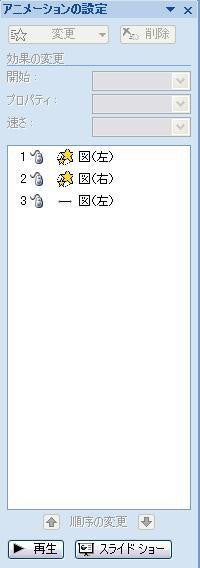
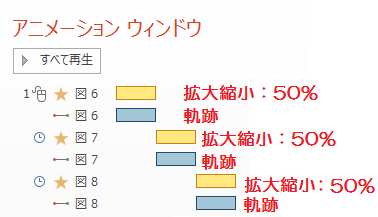
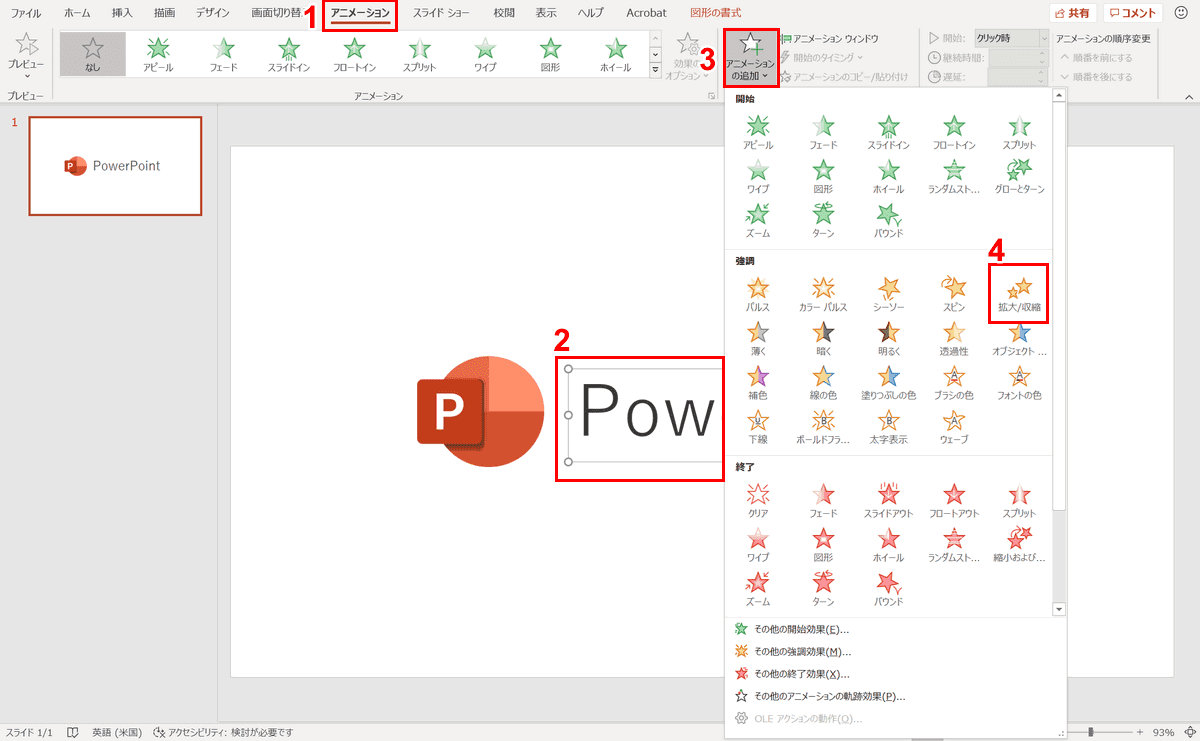
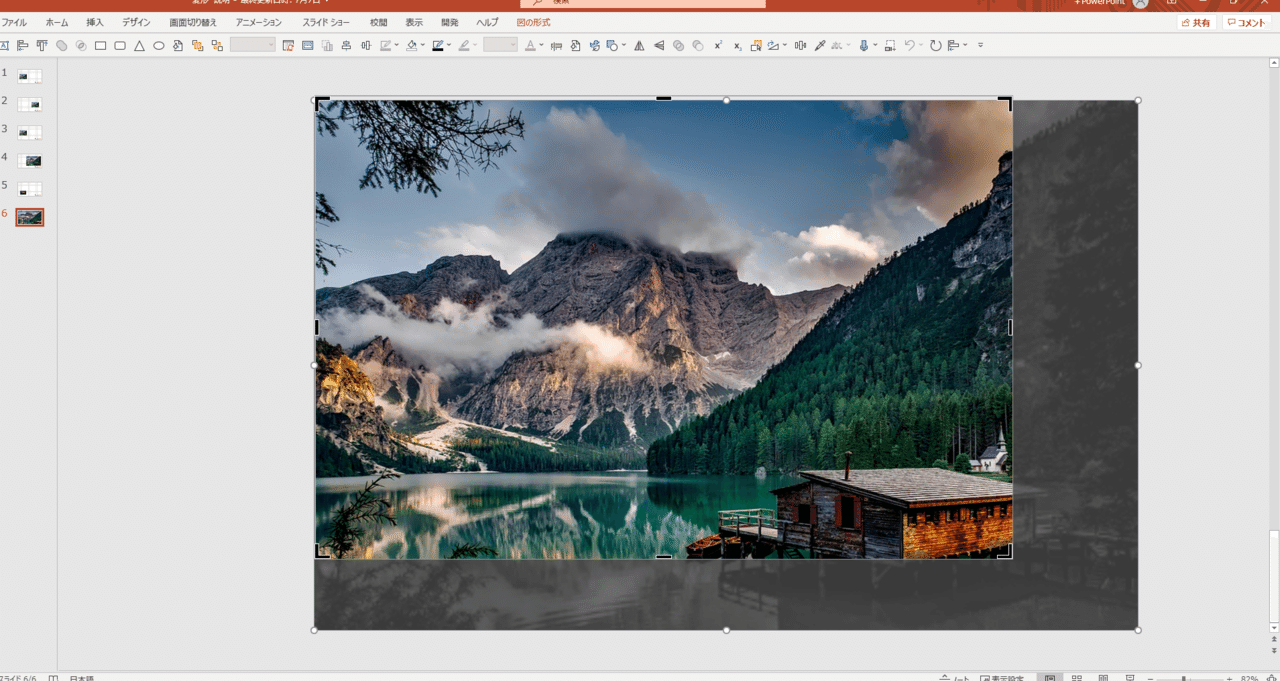
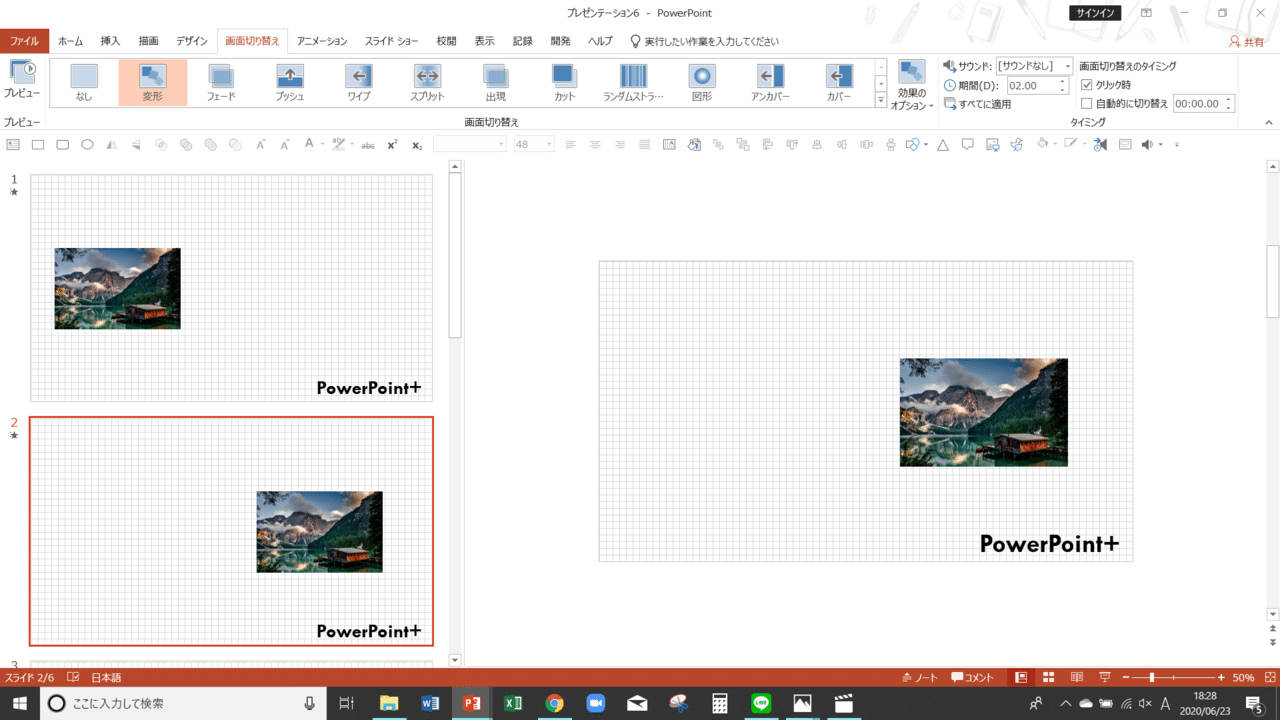
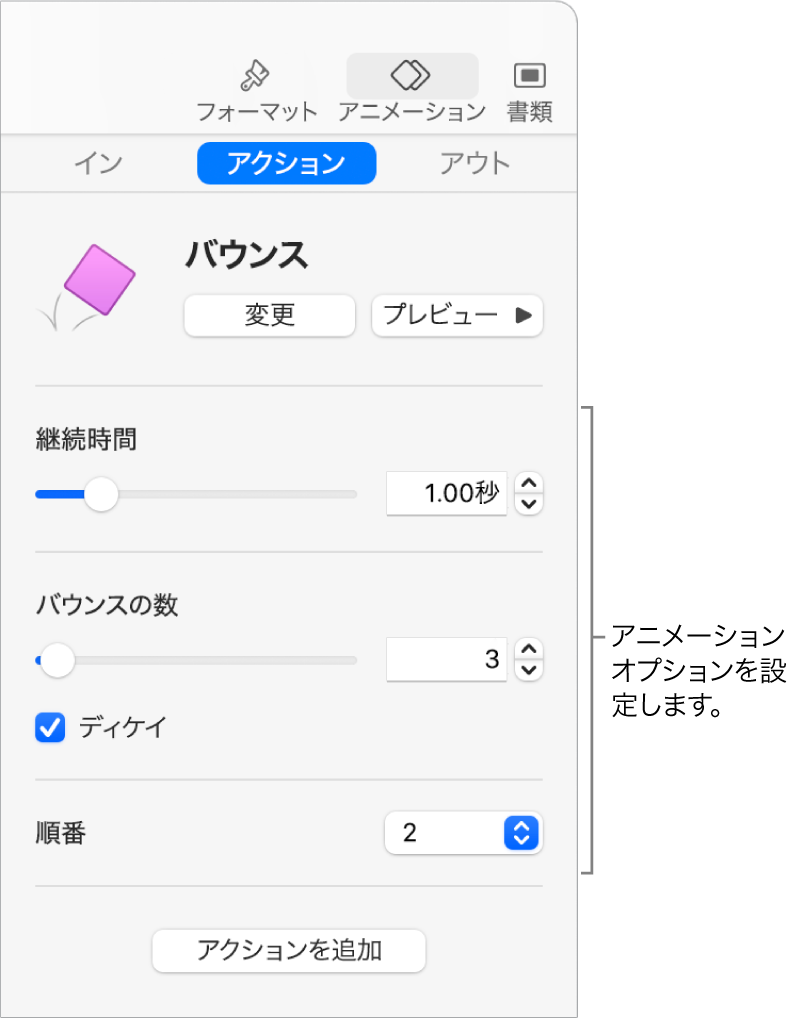
パワーポイント アニメーション 拡大 移動- 拡大のアニメーションを実行した際に、縮小になってしまうのは、 アニメーションのオプションで、 オートリバース にチェックは入ってしまっている場合です。 オートリバースのチェックを外して、拡大の場合は、100より大きいサイズを指定し、 縮小したい場合には、100より小さいサイズを指定すれば、拡大のみや縮小のみが可能です。 拡大(サイズ:150% パワーポイント アニメーションで図形の任意の点を中心に回転させる Tips 発想:動かしたい図形と同じ図形を適当に重ね合わせてグループ化し、そのグループを「スピン」で回転させる。 ※図形を2つ重ねてグループ化するので、そのグループは大きく
パワーポイント アニメーション 拡大 移動のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
 |  |  |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「パワーポイント アニメーション 拡大 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |
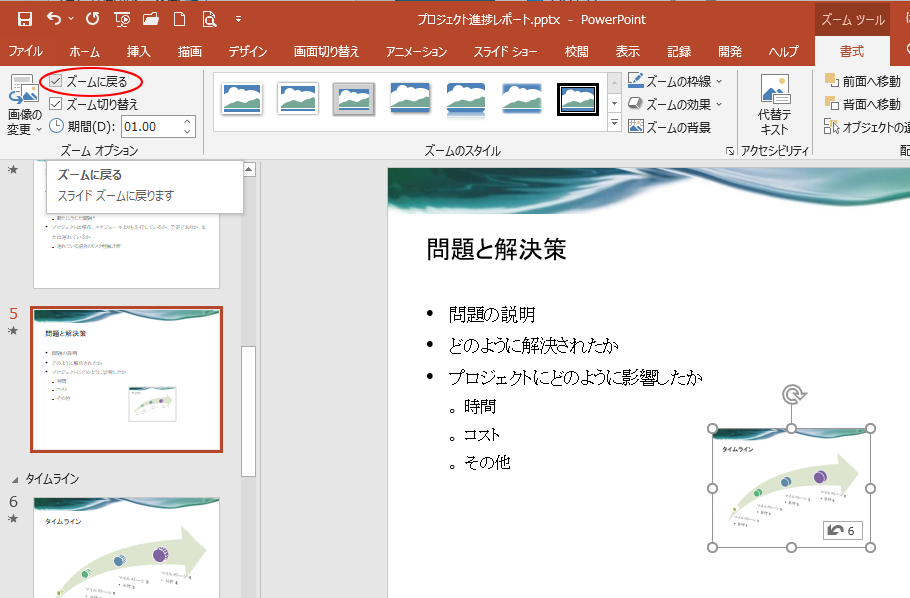
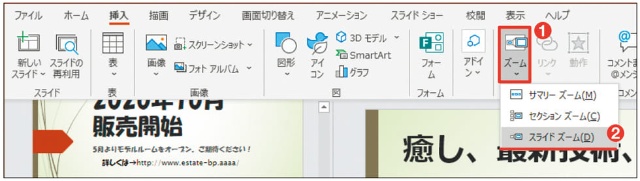
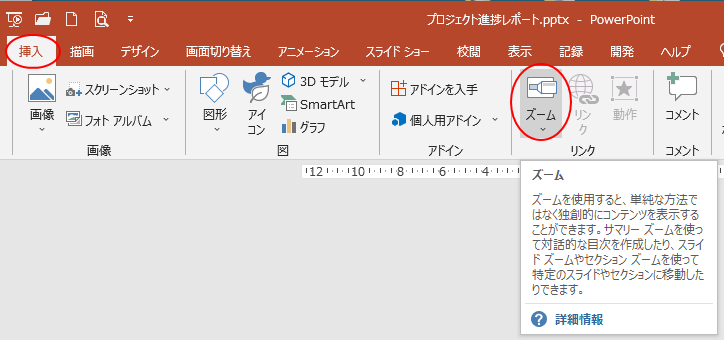
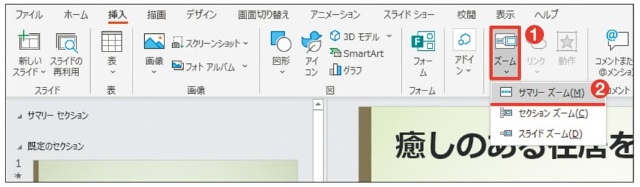
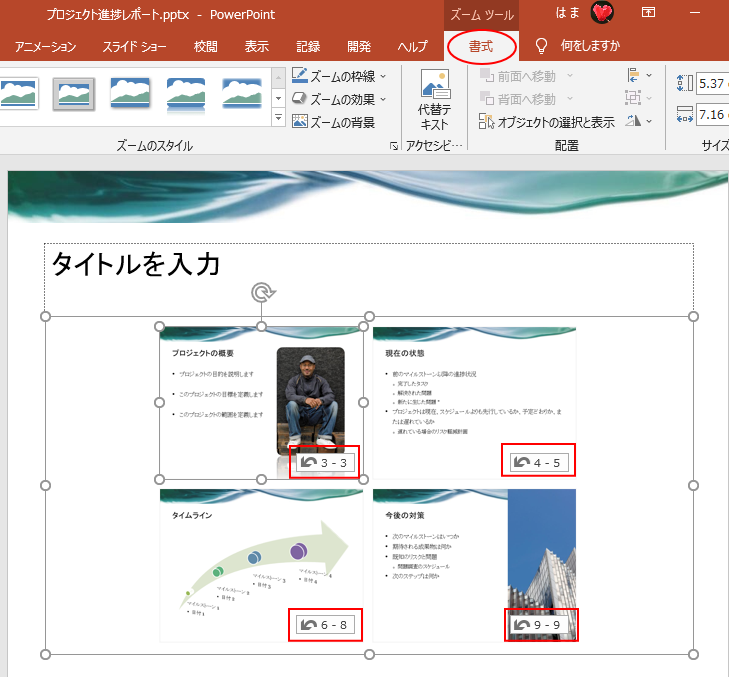
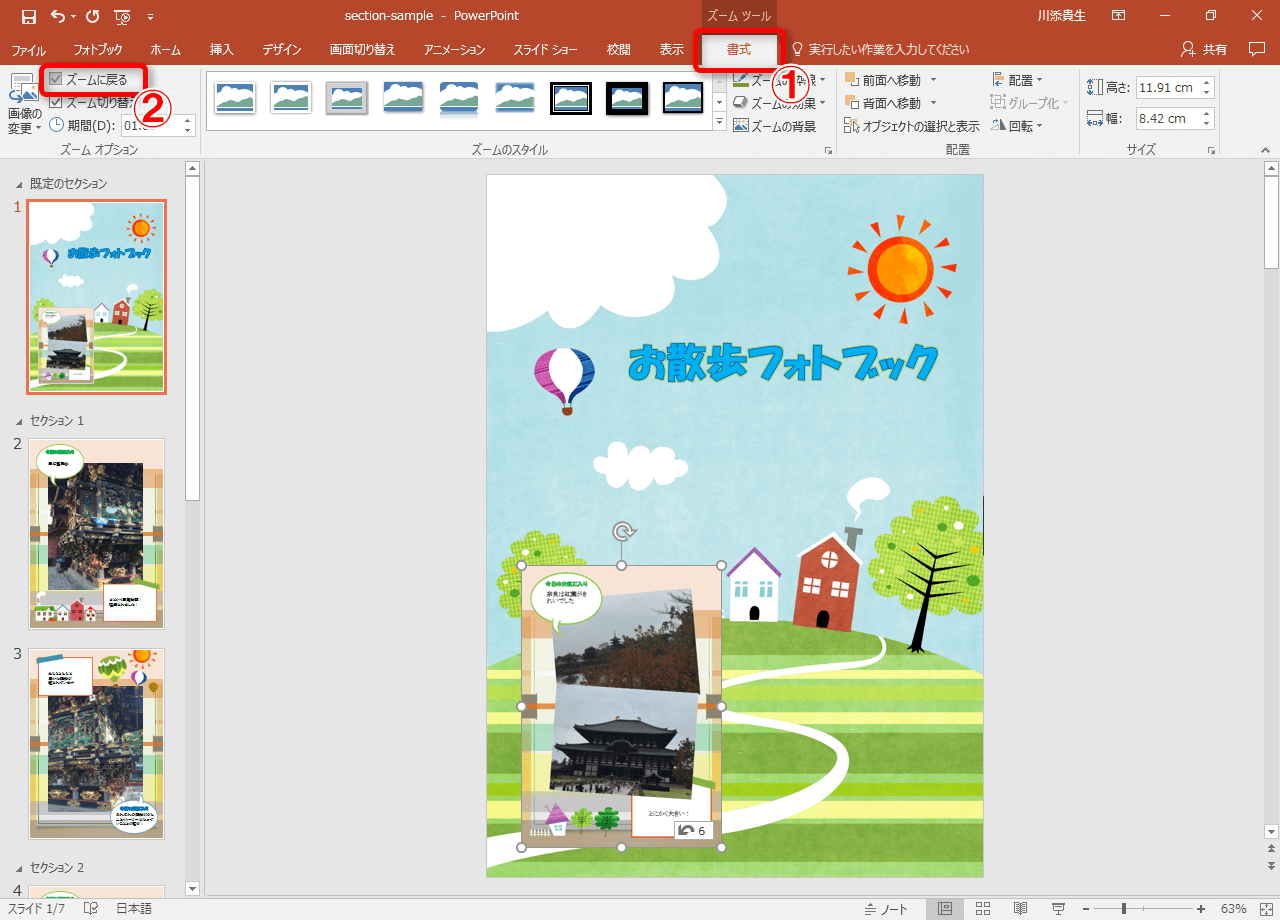
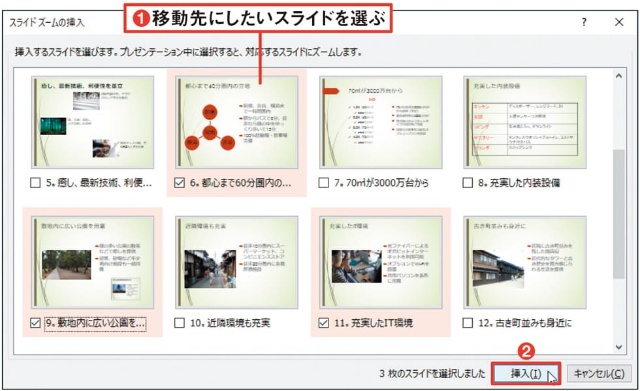
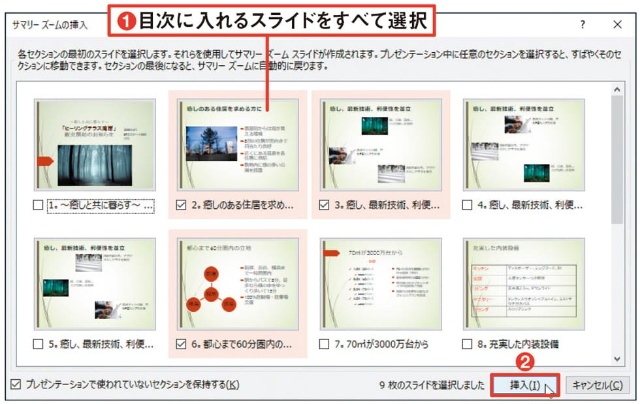
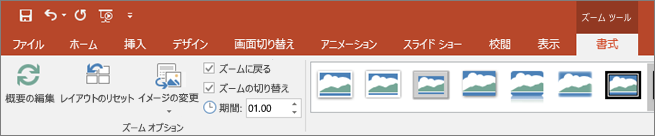
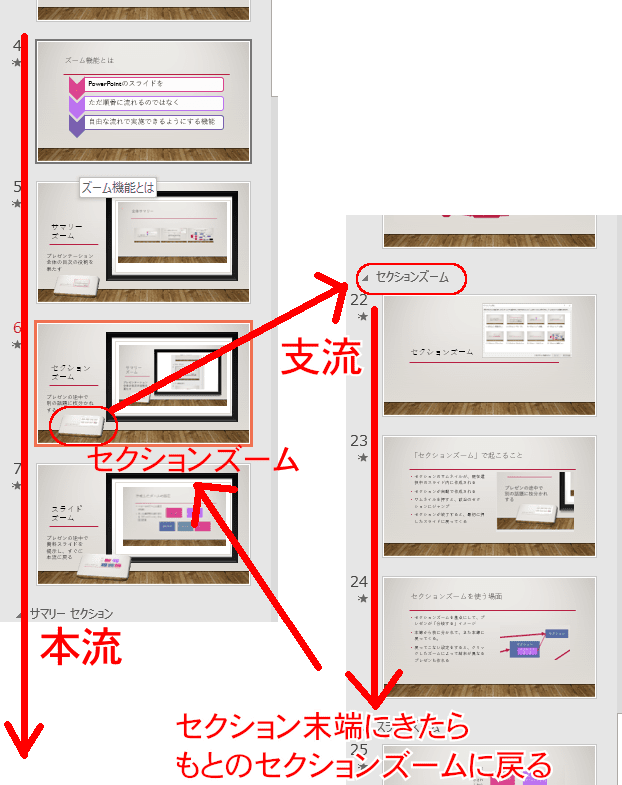
パワーポイント教材作り アニメーション 図形の回転移動 図形や時計の針などを回転させるには、移動 させたい この状態でアニメーション →強調→スピンを選択 すれば、点aを中心に三角形を回転移動させることができます。また、このままだと360°回転して元に戻ってきますが、効果の 今後のPowerPointでのプレゼンテーション作成において、「ズーム機能」は必修項目です。 来るべき「MOS19」試験の出題範囲が米国Certiportから英文で出ています が、そこにもデカデカと取り扱われています。 (※日本ではまだ正式発表前です) それでは、この「ズーム機能」の概要と学習のポイントをご紹介していきましょう。 補足・ズームのために、マウス
Incoming Term: パワーポイント アニメーション 拡大 移動,




0 件のコメント:
コメントを投稿